
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Оформлення Web-вузла
Об'єднання групи Web-сторінок у єдину структуру вузла дозволяє програмі FrontPage не тільки відслідковувати схему побудови посилань між сторінками, але і забезпечувати однотипне оформлення всіх сторінок вузла.
4.2.1. Вибір оформлення
Кожний Web-вузол створюється на основі певної схеми, що задає однотипне оформлення всім стандартним елементам сторінок. При розробці вузла у будь-який момент можна перемінити схему. Для цього потрібно виконати такі кроки:
1. Оберіть команду Format > Theme (Формат> Тема). Відкриється вікно діалогу, показане на рис. 4.18. У ньому ви побачите обрану схему, за допомогою якої оформлена сторінка, представлена раніше на рис. 4.17.

Рис. 4.18. Вибір стандартної схеми
2.У списку схем підшукайте те розфарбування, що найбільш підходить для вашого вузла, наприклад оберіть варіант Industrial (Индустриальный).
У лівій нижній частині вікна діалогу є чотири прапорці, установка яких дозволяє виконувати такі дії:
· Vivid Color (Яркие цвета) – розфарбовує обрану схему більш яскравими кольорами;
· Active Graphics (Сложная графика) – ускладнює малюнок посилань, кнопок і маркерів, додаючи тіні й дрібні деталі;
· Background Picture (Фоновый рисунок) – розміщає на задньому плані сторінки фоновий малюнок;
· Apply Using CSS (С использованием таблиц CSS) – призначає нове оформлення за допомогою каскадних таблиць стилів, що додаються до HTML-коду. Каскадні таблиці зі стилями можна підключати до будь-якого HTML-файлу, формуючи на основі цих стилів оформлення елементів сторінки. При такому підході для зміни вигляду цілого Web-вузла досить лише модифікувати таблиці стилів, що, як правило, зберігаються в окремих файлах. Це допомагає адміністраторам великих вузлів зберігати однаковість усіх документів, розміщених на Web-сервері.
3. Установіть прапорці Active Graphics (Сложная графика) і Apply Using CSS (С использованием таблиц CSS).
Якщо вас не влаштовують стандартні схеми, модифікуйте параметри однієї з них.
4. Клацніть на кнопці Modify (Изменить). У вікні з'являться додаткові кнопки, що дають доступ до таких інструментів:
· Кнопка Colors (Цвета) відкриває вікно діалогу з трьома вкладками.
o Color Schemes (Цветовая схема) – дозволяє обрати одне зі стандартних забарвлень, доступних для даного варіанта оформлення сторінок.
o Color Wheel (Цветовой круг) дає можливість задати колірний тон й установити яскравість розфарбування за допомогою движка Brightness (Яркость).
o Custom (Заказной) має два списки, що розкриваються.
У першому інструменті можна обрати будь-який стандартний елемент сторінки, а потім призначити йому довільний колір.
· Щиглик на кнопці Graphics (Графика) відкриває вікно, показане на рис. 4.19. У списку Item (Элемент), що розкрився, оберіть кожний зі стандартних елементів Web-сторінки. За допомогою кнопок Browse (Обзор) вкладки Picture (Рисунок) призначте як його оформлення будь-який графічний файл, а на вкладці Font (Шрифт) підберіть тексту цього елемента відповідне накреслення. Повторюючи ці операції, налаштуйте всі елементи сторінки.
· Кнопка Text (Текст) дозволяє настроїти накреслення шрифту звичайного тексту Web-сторінки і шести заголовних стилів. Обирайте у списку Item (Элемент) стиль, який потрібно змінити, а потім за допомогою списку Font (Шрифт) призначайте йому потрібний шрифт.
5. Закінчивши модифікацію схеми і повернувши у вікно діалогу Themes (Схемы), клацніть на кнопці Save As (Сохранить как).
6. Введіть у вікні, що відкрилося, назву Схема користувача і клацніть на кнопці ОК, щоб зберегти нову схему в бібліотеці.

Рис. 4.19. Зміна схеми
7. Щоб привласнити обрану схему всім сторінкам вузла, оберіть положення перемикача All Pages (Все страницы).
8. Клацніть на кнопці ОК.
Після додавання в бібліотеку нова схема стає доступною для всіх Web-вузлів, створених у FrontPage. Застосовуючи такі схеми, ви легко зможете задати однакове оформлення кільком тематично зв'язаним вузлам.
4.1.2. Загальні поля елементів
Одночасна розробка всіх Web-сторінок вузла в межах одного проекту FrontPage має незаперечні переваги. Одна з них – швидка зміна оформлення всіх сторінок. За допомогою FrontPage можна також додавати на сторінки вузла загальні поля, що містять однотипні елементи заголовків і навігації. Зміст таких загальних полів обновляється автоматично при зміні структури Web-вузла у вікні навігатора. Щоб настроїти загальні поля однієї зі сторінок, виконайте такі кроки:
1. Клацніть на значку Navigation (Навигация) панелі режимів.
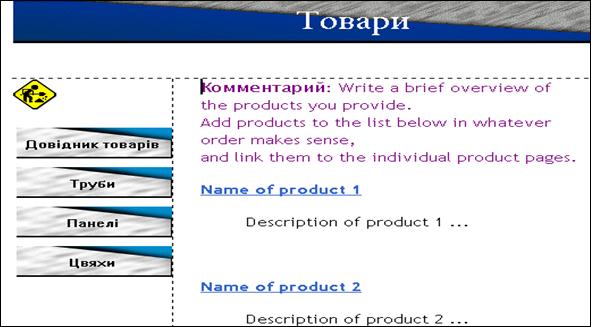
2. Двічі клацніть на сторінці Товари, щоб відкрити її в режимі перегляду Page (Страница). Загальні поля сторінки відокремлюються від основного змісту пунктирними лініями (рис. 4.20).

Рис. 4.20. Загальні поля
2. Оберіть команду Format > Shared Borders (Формат > Общие Границы). Відкриється вікно діалогу, показане на рис. 4.21.

Рис.4.21. Настроювання загальних полів
У ньому є чотири прапорці, що ініціюють розміщення загального поля з кожної з чотирьох сторін сторінки:
· Top (Сверху) – верхнє поле, у якому звичайно розміщається баннер (барвистий заголовок, іноді з набором гіперпосилань);
· Left (Слева) – поле уздовж лівого краю сторінки з кнопками посилань на підлеглі сторінки;
· Right (Справа) – загальне поле уздовж правого краю, що, як правило, не використовується;
· Bottom (Внизу) – поле по нижньому краї сторінки. У ньому звичайно розміщаються посилання на дочірні, материнську і домашню сторінки, виконані в текстовій формі на той випадок, якщо браузер користувача не може відображати графічні об'єкти або в ньому відключений відповідний режим.
Примітка. Якщо ви бажаєте самостійно розміщувати посилання і заголовки, вам потрібний такий варіант послідовних дій:
· Скиньте всі прапорці, оберіть варіант Current Page (Текущая страница) і клацніть на кнопці ОК. Ви побачите, що зі сторінки зникли кнопки навігації і заголовок, автоматично розташовувані в полях загальних елементів.
· Знову оберіть команду Format > Shared Borders (Формат > Общие Границы).
· Установіть прапорець Reset Borders For Current Page To Web Default (Установить стандартную конфигурацию для полей этой страницы).
· Клацніть на кнопці ОК. FrontPage поверне на сторінку елементи навігації, розташовані за замовчуванням.
3. Командою File > Close Web (Файл > Закрыть Web) закрийте Web-вузол й усі відкриті Web-сторінки, підтверджуючи збереження виконаних змін.
4.3. Редактор Web-сторінок
FrontPage підтримує безліч інструментів, що допомагають розглядати вузол не як набір сторінок, а як єдину структуру взаємозалежних компонентів. Але крім структури необхідно розробити самі Web-сторінки, що є основою будь-якого вузла.
До складу FrontPage входить могутній редактор Web-сторінок. Ви вже зустрічалися з ним, коли знайомились з режимом перегляду Page (Страница).
Щоб модифікувати Web-сторінку, досить відкрити її в зазначеному режимі за допомогою команди File > Open (Файл > Открыть) чи просто двічі клацнути на значку Web-сторінки в будь-якому з інших режимів FrontPage.
Редактор Web-сторінок FrontPage багато в чому схожий на редактор Word. Але формат HTML має свої правила створення файлів, що вносять певну специфіку в процес створення документів. На цьому занятті ви познайомитеся з основними прийомами створення змісту сторінок.
В основі практично будь-якої Web-сторінки завжди лежить текст. Текст можна поділяти на абзаци, оформлювати у вигляді пунктів маркірованих списків чи поміщати в клітинки таблиць. Правильне форматування тексту багато в чому визначає зручність сприйняття інформації на Web-сторінці.
Дата добавления: 2014-11-13; просмотров: 104; Мы поможем в написании вашей работы!; Нарушение авторских прав |