
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Параметры шрифта
Взгляните еще раз на рис. 10.6. На нем, как вы помните, показана вкладка Туредиалогового окна CSS Style Definition.На этой вкладке задаются параметры шрифта текста.
Сам шрифт выбирается в комбинированном списке Font.Вы можете выбрать один из шрифтов либо ввести его имя вручную. Правда, при этом вы должны быть уверены, что этот шрифт гарантированно установлен на компьютерах пользователей, или специально позаботиться об этом. (Например, распространить файл шрифта среди всех потенциальных посетителей вашего Web-сайта.)
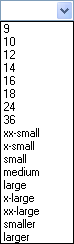
В комбинированном списке Sizeзадается размер шрифта. На рис. 10.7 этот список показан в раскрытом виде. Вы можете либо ввести числовое значение в одной из поддерживаемых CSS величин, либо выбрать в списке предопределенное, абсолютное или относительное.
В общем, в этом комбинированном списке можно найти три вида пунктов:
· пункты — числовые значения. Задают размер шрифта в одной из поддерживаемых CSS единиц измерения;
· пункты xx-small, x-small, small, medium, large, x-large и xx-large,задающие одно из предопределенных значений размера шрифта;
· пункты larger и smaller,задающие относительный размер шрифта. Пункт largerувеличивает шрифт на одну позицию в списке предопределенных значений, а пункт smaller— уменьшает.
Как уже говорилось, вы можете также вводить нужные числовые значения прямо в этом списке.

Рис. 10.7. Комбинированный список Size, задающий размер шрифта
В раскрывающемся списке, расположенном правее Size,выбирается единица измерения размера шрифта. Этот список доступен только тогда, когда в Sizeвыбрано или введено числовое значение. Всего здесь доступно девять пунктов, представляющих девять единиц измерения, поддерживаемых стандартом CSS. Все они перечислены и описаны в табл. 10.2.
Таблица 10.2. Единицы измерения, поддерживаемые стандартом CSS
| Единица измерения | Описание | ||
| pixels | Пикселы | ||
| points | Пункты | ||
| in | Дюймы | ||
| cm | Сантиметры | ||
| mm | Миллиметры | ||
| picas | Пики | ||
| ems | Размер буквы "m" текущего шрифта | ||
| exs | Размер буквы "х" текущего шрифта | ||
| % | Проценты от размера шрифта родительского элемента | ||
В комбинированном списке Weightзадается величина "жирности" шрифта. Вы можете ввести числовое значение "жирности" от 100 до 900, либо выбрать одно из предопределенных абсолютных или относительных значений. Как и в списке Size,здесь доступны пункты трех типов:
· пункты — числовые значения. Задают "жирность" шрифта в числах от 100 до 900. Обычный шрифт имеет значение 400, жирный — 700;
· пункты normal и bold,задающие соответственно обычный и жирный шрифт;
· пункты bolder и lighter,задающие относительную "жирность" шрифта. Пункт bolderувеличивает "жирность" на одну позицию в списке предопределенных значений, а пункт lighter— уменьшает.
В раскрывающемся списке Styleвы можете выбрать "стиль" шрифта, а именно, будет ли он являться курсивом или нет. Доступны три пункта: normal— обычный шрифт, italic— курсив и oblique— зависит от конкретной программы Web-обозревателя, но обычно тоже курсив.
В раскрывающемся списке Variantзадается вид малых букв шрифта. Пункт normalзадает нормальный их вид, a small-capsделает их похожими на уменьшенные заглавные буквы.
В комбинированном списке Line Heightзадается вертикальный размер строки текста. Значение normalзадает размер по умолчанию, вычисляемый самим Web-обозревателем. Чтобы задать свой размер, введите его вручную и выберите единицу измерения. Раскрывающийся список, задающий единицу измерения, находится правее. Если вы его откроете, то увидите, что он имеет новый пункт multiple;он задает умножение размера по умолчанию на введенное вами число.
В раскрывающемся списке Caseзадается вид текста: будет ли он отображаться только большими или только маленькими буквами. Здесь доступны четыре пункта:
· capitalize— каждое слово текста отображается с большой буквы;
· uppercase— текст отображается только большими буквами;
· lowercase— только маленькими буквами;
· nоnе— текст отображается как он набран, без всяческих преобразований (поведение по умолчанию).
Группа флажков Decorationзадает дополнительное "украшение" текста: подчеркивание, надчеркивание или зачеркивание. Здесь доступно пять флажков:
· underline— подчеркивает текст (поведение по умолчанию для гиперссылок);
· overline— надчеркивает текст;
· line-through— зачеркивает текст;
· blink— заставляет текст мерцать (поддерживается только старыми версиями Navigator);
· попе- убирает все эти "украшения" (поведение по умолчанию для остального текста).
Селектор цветов Colorзадает цвет текста.
Дата добавления: 2014-11-13; просмотров: 125; Мы поможем в написании вашей работы!; Нарушение авторских прав |