
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Пример 4. Создание двух колонок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Плавающие элементы</title>
<style type="text/css">
.layer1 {
width: 150px; /* Ширина первого слоя */
background: #f0f0f0; /* Цвет фона */
float: left; /* Обтекание по правому краю */
}
.layer2 {
width: 250px; /* Ширина второго слоя */
background: #fc0; /* Цвет фона */
float: left; /* Обтекание по правому краю */
}
.layer1, .layer2 {
padding: 7px; /* Поля вокруг текста */
margin-bottom: 1em; /* Отступ снизу */
}
.layer3 {
clear: both; /* Отменяем обтекание */
}
</style>
</head>
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer3">
Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit
lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>


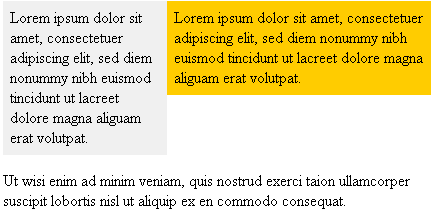
Результат примера показан на рис. 4.

Рис. 4. Расположение слоев при использовании свойства float
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойствомclear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали (рис. 5).

Рис. 5. Расположение слоев при уменьшении окна браузера
Существуют способы, как избежать подобного поведения слоев, но о них поговорим позже. Тема создания многоколонного макета с помощью плавающих элементов достаточно обширна и выходит за рамки этой статьи.
34) <empty>
35)CMS- информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом (то есть содержимым)[2].
Основные функции CMS:
Предоставление инструментов для создания содержимого, организация совместной работы над содержимым,
Управление содержимым: хранение, контроль версий, соблюдение режима доступа, управление потоком документов и т. п.,
Публикация содержимого,
Представление информации в виде, удобном для навигации, поиска.
Назначения CMS – это удобное и быстрое управление всей информацией на сайте без профессиональных знаний верстки web-страниц.
типы cms:
• Расположены на сервере хостинг-провайдера. CMS размещается и поддерживается хостером, что освобождает клиента от некоторых административных обязанностей и снижает изначальную стоимость системы. Такой тип CMS не позволяет пользователю контролировать полностью всю систему управления контентом.
• Коммерческие. Продавец разрабатывает CMS и продает ее клиенту. Данный тип системы полностью контролируется владельцем, однако, одновременно, несет большую часть ответственности за обслуживание и эксплуатацию. Кроме того коммерческие CMS намного дороже некоммерческих.
• Некоммерческие. Существует много CMS такого типа. Они могут быть расположены на сервере провайдера, а так же обслуживаться и самим клиентом. В них могут быть включены некоторые функции, являющиеся для многих пользователей полезными.
• Open Source – проекты. Программное обеспечение типа Open Source абсолютно бесплатно. Система контролируется клиентом, на которого ложится вся ответственность за ее использование. Он может быть уверенным в том, что представители Open Source сообщества всегда ему помогут. Open Source продукция зачастую не обладает подробной документацией, и направлена на решение конкретных и ограниченных задач
Общий принцип работы:
Принцип CMS - установка CMS на хостинг, подключение к базе данных хостинга, вход в панель администрирования, управление сайтом посредством интерфейся CMS
Порядок установки CMS на хостинг:
1) Загрузка пакета данных CMS
2)Создание БД на хостинге
3)Загрузка файлов на БД хостинга
4)Использование внутреннего интерфейса БД хостинга для установки определенной CMS
41)надо запустить ftp клиент, к примеру, Total Commander, соединиться с FTP сервером хостинга и переписать папку с распакованными файлами темы в папку sites/all/themes, расположенную на сервере
Откройть сайт, войти как админестратор, перейти в админ-панель в раздел управления темами оформления.
Найти имя темы и поставьте галочки в полях "Включено" ("Enabled") и "По умолчанию" ("By default"). После этого нажать на конопку "Сохранить настройки" ("Save settings"), расположенную в конце страницы.
42.
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействииJavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
Сейчас разработка jQuery ведется командой jQuery во главе с Джоном Резигом.
Использование
jQuery, как правило, включается в веб-страницу как один внешний JavaScript-файл:
<head>
<script src="jquery-2.1.1.min.js">
</script>
</head>
Вся работа с jQuery ведётся с помощью функции $. Если на сайте применяются другие JavaScript библиотеки, где$ может использоваться для своих нужд, то можно использовать её синоним — jQuery. Второй способ считается более правильным, а чтобы код не получался слишком громоздким, можно писать его следующим образом:
jQuery(function($) {
// здесь код скрипта, где в $ будет находиться объект, предоставляющий доступ к функциям jQuery
})
Работу с jQuery можно разделить на 2 типа:
· Получение jQuery-объекта с помощью функции $(). Например, передав в неё CSS-селектор, можно получить jQuery-объект всех элементов HTML, попадающих под критерий и далее работать с ними с помощью различных методов jQuery-объекта. В случае, если метод не должен возвращать какого-либо значения, он возвращает ссылку на jQuery объект, что позволяет вести цепочку вызовов методов согласно концепции текучего интерфейса.
· Вызов глобальных методов у объекта $, например, удобных итераторов по массиву.
Типичный пример манипуляции сразу несколькими узлами DOM заключается в вызове $ функции со строкой селектора CSS, что возвращает объект jQuery, содержащий некоторое количество элементов HTML-страницы. Эти элементы затем обрабатываются методами jQuery. Например,
$("div.test").add("p.quote").addClass("blue").slideDown("slow");
находит все элементы div с классом test, а также все элементы p с классом quote, и затем добавляет им всем класс blue и визуально плавно спускает вниз. Здесь методы add, addClass и slideDown возвращают ссылку на исходный объект $("div.test"), поэтому возможно вести такую цепочку.
Методы, начинающиеся с $., удобно применять для обработки глобальных объектов. Например:
$.each([1,2,3], function() {
document.write(this + 1);
});
добавит на страницу 234.
$.ajax и соответствующие функции позволяют использовать методы AJAX. Например:
$.ajax({
type: "POST",
url: "some.php",
data: {name: 'John', location: 'Boston'},
success: function(msg){
alert( "Data Saved: " + msg );
}
});
В этом примере идет обращение к скрипту some.php с параметрами name=John&location=Boston, и полученный результат выдается в сообщении посредством alert().
Пример добавления к элементу обработчика события click с помощью jQuery:
$("a").click(function() {
alert("Hello world!");
});
В данном случае при нажатии на элемент <A> происходит вызов alert("Hello world!").
Библиотека !!!
Исходный код библиотеки jQuery доступен в двух вариантах:
· в сжатом виде (нет комментариев разработчиков, удалены лишние пробельные символы и т.п.)
· в несжатом виде, удобном для отладки написанных скриптов (с комментариями)
Во время разработки лучше пользоваться несжатой версией, на работающем сайте целесообразно использовать сжатую версию jQuery. Также существует так называемая упакованная версия, текст которой кодируется в Base64, а также происходит переименование переменных. Однако, одним из недостатков такой версии является длительное время распаковки, что приводит к задержкам, а иногда и непредсказуемым результатам для пользователя. Кратко версии jQuery можно охарактеризовать так:
· несжатая версия (uncompressed) — удобна для отладки, но много весит.
· сжатая версия (minified) — немного весит, почти в два раза меньше предыдущей версии, неудобна при отладке.
· упакованная версия (packed) — весит еще меньше, но для нее характерны задержки при распаковке.
·
43
DOM (от англ. Document Object Model — «объектная модель документа») — это не зависящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML,XHTML и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Модель DOM не накладывает ограничений на структуру документа. Любой документ известной структуры с помощью DOM может быть представлен в виде дерева узлов, каждый узел которого представляет собой элемент, атрибут, текстовый, графический или любой другой объект. Узлы связаны между собой отношениями "родительский-дочерний".
Изначально различные браузеры имели собственные модели документов (DOM), несовместимые с остальными. Для обеспечения взаимной и обратной совместимости, специалисты международного консорциума W3Cклассифицировали эту модель по уровням, для каждого из которых была создана своя спецификация. Все эти спецификации объединены в общую группу, носящую название W3C DOM.
Еще один интерфейс прикладного программирования, называемый JDOM, обеспечивает более высокий, чем W3C DOM, уровень для работы с XML-документами на Java.
44
Атрибуты — это пара имя/значение, которая назначается элементам в теге. Примеры атрибутов (href, title, src, class):
| <a href="http://www.elated.com/">Ссылка на сайт</a> | |
| <p title="Введение">Какой-нибудь текст</p> |
| <img src="myphoto.jpg" alt="Моя фота" width="300"height="300" /> | |
| <div class="summary">Здесь текст резюме</div> |
jQuery дает возможность читать, добавлять, изменять или удалять любой атрибут в элементе. Для этого используются следующие методы:
· attr() для чтения, добавления и изменения атрибутов
· removeAttr() для удаления атрибутов
В данном уроке разбирается работа с методами attr() иremoveAttr().
Для работы с классами CSS существуют специальные методы jQuery, которые описаны в другом уроке. При работе над проектом в jQuery приходится очень часто манипулировать классами CSS, а атрибут class может содержать несколько имён классов, что значительно усложняет работу с ним, по сравнению с другими атрибутами.
Если вы собираетесь работать со значениями полей ввода, то лучше использовать метод val(), который не только обеспечивает упрощённый вариант работы с атрибутомvalue, но и может читать и устанавливать значения в выбранных элементах списка select.
Дата добавления: 2015-04-18; просмотров: 236; Мы поможем в написании вашей работы!; Нарушение авторских прав |