
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание почтовых гиперссылок
Вторая гиперссылка будет слегка отличаться от первой. Хотя бы потому, что она указывает не на Web-страницу, а на почтовый адрес, и при щелчке на ней пользователь попадет в окно открывшейся программы почтового клиента, установленного в системе по умолчанию. И еще: гиперссылку, указывающую на почтовый адрес, нужно записать особым образом.
Давайте вспомним интернет-адрес сайта Macromedia: http://www.macromedia.com и придумаем почтовый адрес, который может быть у нашего гипотетического Web-дизайнера Ивана Иванова:
ivanov@somemail.ru
Немного теории. Почтовый адрес состоит из имени почтового ящика и имени сервера почты, разделенных символом "@" ("коммерческое эт", также известен как "собака", "ухо" или "улитка"). Вы можете провести аналогии между номером абонементного ящика и адресом почтового отделения, где этот ящик находится. Значок "коммерческое эт" - первый признак, что перед нами почтовый адрес.
Согласно стандарту HTML, этот почтовый адрес должен быть записан так: mailto:ivanov@somemail.ru причем между двоеточием после "mailto" и собственно адресом не должно быть пробела.
В последнем абзаце, где говорится об авторских правах, есть имя автора. Из него-то мы и сделаем гиперссылку, указывающую на почтовый адрес. Для этого выделим имя автора и введем почтовый адрес в приведенном выше формате в поле адреса редактора свойств. После нажатия клавиши <Enter> мы получим результат, показанный на рис. 3.43.

Рис. 3.43. Гиперссылка, указывающая на почтовый адрес
Как видите, эта гиперссылка внешне ничем не отличается от сделанной нами ранее. Фактически, гиперссылки, указывающие на Web-страницы и почтовые адреса, ничем не отличаются друг от друга. И чтобы не обескуражить пользователя, вам придется самим дать понять ему, что он получит в результате. Вы можете написать где-то в тексте, что это почтовый адрес, или сделать что-то еще.
К несчастью, из-за ошибки в Dreamweaver невозможно отредактировать почтовый адрес, помещенный в гиперссылку. Если вы выберете пункт Change Linkв меню Modify(или нажмете комбинацию клавиш <Ctrl>+<L>), то вместо полного адреса в диалоговом окне Select Fileпоявится только адрес почтового сервера. Так что вам для этих целей лучше воспользоваться редактором свойств.
Есть еще один способ создать гиперссылку, указывающую на почтовый адрес, более элегантный. Для этого необходимо либо переключиться на страницу Commonпанели объектов и щелкнуть кнопку Email Link(рис. 3.44), либо выбрать пункт Email Linkв меню Insert.В результате этих действий на экране появится небольшое диалоговое окно Email Link,показанное на рис. 3.45.

Рис. 3.44. Кнопка Email Linkпанели объектов

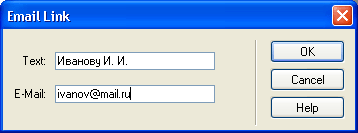
Рис. 3.45. Диалоговое окно Email Link
В поле Textсамим Dreamweaver подставляется текст, который будет являться содержимым гиперссылки — имя, выделенное нами в окне документа. К сожалению, при этом Dreamweaver портит русский текст, превращая его в набор невразумительных черточек и квадратиков, так что вам, скорее всего, придется ввести его заново. В поле E-Mailвам нужно будет ввести почтовый адрес, причем ввести его нужно без "mailto:". После этого остается нажать кнопку ОКдля создания гиперссылки или Cancel— для отказа от этого.
Дата добавления: 2014-11-13; просмотров: 306; Мы поможем в написании вашей работы!; Нарушение авторских прав |