
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Http://news.someserver.ru/alt.somegroup/16718
Здесь после адреса самого сервера новостей через обратную косую черту указывается имя группы новостей, а после нее опять же через обратную косую черту — номер сообщения.
Использование "якорей"
Теперь самое время узнать еще об одном виде гиперссылок, весьма специфичном. Это так называемые "якоря" (по-английски — anchors). В отличие от других гиперссылок, они не указывают на другую страницу (файл, адрес электронной почты), а помечают некоторый участок текста текущей страницы, чтобы другая гиперссылка могла на него сослаться.
Зачем это нужно? Ну, например, если ваша Web-страница содержит большой текст, разбитый на главы (кто знает, может, вы написали роман и выложили его в Сети), вы можете поместить в начале нее оглавление. При щелчке на пункте оглавления пользователь тотчас перескакивает на соответствующую главу вашего труда. Очень удобно!
"Якорь" не отображается Web-обозревателем. Однако Dreamweaver, чтобы помочь Web-дизайнеру, показывает на странице специальный значок.
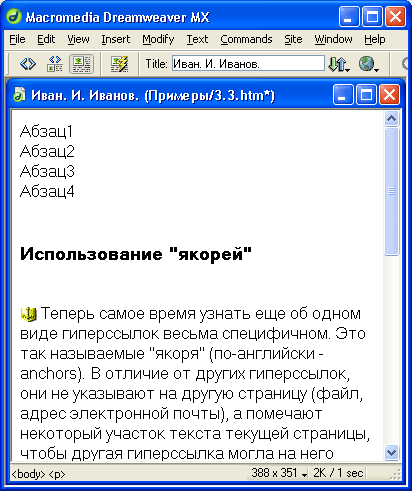
Для того чтобы научиться работать с "якорями", создадим небольшую учебную страничку. Ничего особенного на ней нет: просто небольшой фрагмент текста из этой книги, разумеется, отформатированный. После этого напишем в начале страницы небольшое оглавление. И, наконец, сохраним ее в файле 3.3.htm. Получившаяся страничка показана на рис. 3.46.
Теперь вставим на эту страницу первый "якорь", для чего поместим текстовый курсор в начало первого абзаца, после заголовка, и переключимся на страницу Commonпанели объектов. Кнопка вставки "якоря" Named Anchorпоказана на рис. 3.47. Нажмите ее. Вы также можете воспользоваться пунктом Named Anchorменю Insertили просто нажать комбинацию клавиш <Ctrl>+<Alt>+<A>.
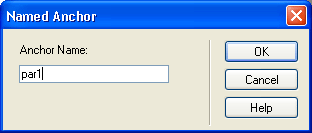
В результате этих действий на экране появится диалоговое окно Named Anchor,показанное на рис. 3.48. В поле ввода Anchor Nameвведите имя вставляемого "якоря"; в нашем случае это будет pari. Имена "якорей" должны состоять из латинских букв и цифр, причем первым символом должна быть буква. После этого нажмите кнопку ОК,чтобы вставить "якорь", или Cancel— для отказа от этого.
Dreamweaver отобразит значок "якоря" (рис. 3.49) в позиции, где тот был вставлен. Это делается только для удобства Web-дизайнера, Web-обозреватель, как вы помните, "якоря" на страницах вообще не отображает.
Если вы выделите значок "якоря", редактор свойств изменит свой вид. На нем появится единственное поле ввода Name,в котором вы сможете изменить имя "якоря".

Рис. 3.46. Учебная Web-страница, где будут использованы "якоря"

Рис. 3.47. Кнопка Named Anchorпанели объектов

Рис. 3.48. Диалоговое окно Named Anchor

Рис. 3.49. Значок "якоря" в окне документа Dreamweaver
Теперь создадим гиперссылку, ссылающуюся на "якорь". Выделим строку "Абзац 1" в оглавлении. Адрес, на который она ссылается, будет выглядеть так: #par1.
Значок "решетки" (#) означает, что перед нами имя "якоря". Введите его в поле адреса редактора свойств и нажмите клавишу <Enter>. Полученная нами гиперссылка ничем не будет отличаться от обычной, указывающей на другую страницу.
Из другой Web-страницы на этот "якорь" можно сослаться, написав перед "решеткой" имя файла этой страницы: 3.3.htm#par1.
Вот и все! Нам теперь только осталось разместить остальные три "якоря", помечающие второй, третий и четвертый абзацы, и три гиперссылки, ссылающиеся на них. Не будем описывать это — вы уже знаете, как это делается.
Закончив страницу, сохраните ее и вызовите для предварительного просмотра в Web-обозревателе. Теперь уменьшите его окно так, чтобы в нем не помещалось текста больше одного абзаца, и щелкните по гиперссылке, указывающей на третий абзац текста. Содержимое окна Web-обозревателя будет тотчас прокручено вверх так, что в нем появится третий абзац, т. е. вставленные нами "якоря" и гиперссылки, составляющие оглавление, работают.
Дата добавления: 2014-11-13; просмотров: 293; Мы поможем в написании вашей работы!; Нарушение авторских прав |