
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Текст в графической рамке
Аппетит приходит во время еды. Нам уже кажется, что текст в обычной цветной рамке — слишком простенькое украшение для нашей странички. Мы хотим чего-нибудь покрасивее, посложнее, позабавнее.
Давайте сделаем все тот же текст в рамке. Но не в простой рамке, а в графической, т. е. для заполнения этой рамки мы используем не сплошной цвет, а графическое изображение. Это и красиво, и оригинально. Единственное: вам придется сделать рамку потолще, чтобы пользователи смогли разглядеть ваш графический фон.
Перед тем как начинать работу, необходимо приготовить заранее файл фонового изображения. Если же говорить о параметрах текста в графической рамке, то:
· текст, который мы поместим в рамку, не изменился - "Список увлечений";
· расстояние между рамкой и помещенным в нее текстом — 4 пиксела;
· толщина рамки — 40 пикселов;
· цвет рамки совпадает с общим тоном фонового изображения (в нашем случае светло-серый);
· фоновое изображение — файл Wb02049_.gif, поставляемый в комплекте Microsoft Office 2000;
· размеры рамки: ширина — 100%, высота не определена и устанавливается автоматически.
Графическая рамка для текста создается точно так же, как и цветная. За тем исключением, что для внешней таблицы мы зададим графический фон.
Сначала удалим содержимое страницы 5.5.htm. Если мы решили создать графическую рамку на странице со списком увлечений, пусть она станет окончательным вариантом ее заголовка.
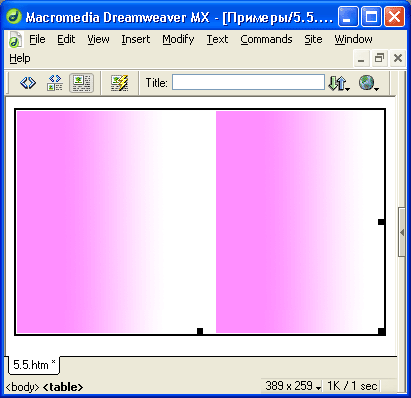
Создадим внешнюю таблицу с шириной 100%, светло-серым фоном и толщиной рамки, равной нулю. Значение параметра Cell Paddingустанавливаем 40 пикселов, а параметр Cell Spacing— ноль. Эта таблица должна содержать одну строку и один столбец. В качестве фонового изображения задаем подобранный файл. Полученный результат показан на рис. 5.32.
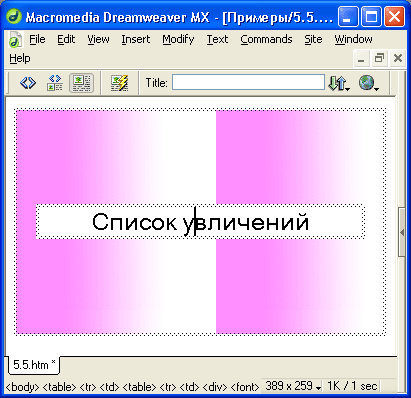
Теперь помещаем текстовый курсор в единственную ячейку этой таблицы и вставляем в нее вторую таблицу, также состоящую из одной строки и одного столбца. Ее ширина и высота должны быть равны 100% (чтобы заполнить всю ячейку), толщина границы и параметр Cell Spacing— 0, параметр Cell
Padding— 4 пиксела. Не забудьте задать для нее белый фон. Полученный результат показан на рис. 5.33.

Рис. 5.32. Внешняя таблица с графическим фоном

Рис. 5.33. Графическая рамка, состоящая из двух вложенных таблиц
Остается только вписать в ячейку внутренней таблицы нужный текст, отформатировать его и насладиться результатом (рис. 5.34).

Рис. 5.34. Готовый заголовок в графической рамке
Вот так мы создали красивый заголовок для нашей Web-страницы. Сохраните страницу и задайте ее параметры (цвет фона, текста и т. п.), как и у ранее созданных нами двух страниц. Ведь мы должны соблюдать единство стиля, помните?
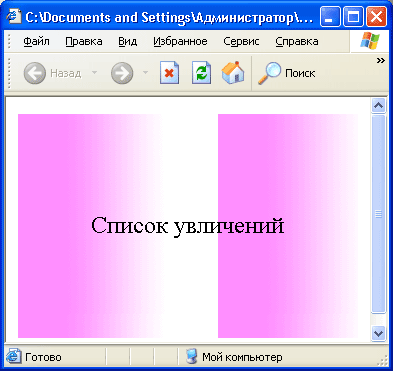
К сожалению, здесь мы столкнемся с еще одной причудой старых версий Navigator. Давайте откроем в нем нашу Web-страницу и посмотрим, как он ее отобразит. Результат показан на рис. 5.35.

Рис. 5.35. Еще одна ошибка в старых версиях Navigator приводит к тому, что заголовок в графической рамке отображается некорректно
Из-за ошибки в программе неправильно отображается фон внутренней таблицы. Это происходит оттого, что Navigator некорректно обрабатывает установки фона вложенных таблиц. Если для вложенной таблицы задан только цвет фона, а не фоновое изображение, в то время как для внешней таблицы фоновое изображение задано, установки внутренней таблицы игнорируются.
Решение данной проблемы таково: найдите для внутренней таблицы соответствующее фоновое изображение. После этого Navigator отобразит внутреннюю таблицу правильно. Вы также можете найти или создать универсальный инструмент решения почти всех проблем Web-дизайнера — прозрачное графическое изображение размером 1x1 пиксел, сохраненное в формате GIF, так называемый "однопикселъный GIF". Если вы зададите его в качестве фона внутренней таблицы, все будет отображаться в Navigator без искажений.
Но если у вас нет прозрачного GIF-изображения такого размера, не унывайте. Для того чтобы Navigator нормально отобразил внутреннюю таблицу, в режиме HTML-кода допишите в тег <TABLE> атрибут BACKGROUND с пустой строкой в качестве значения:
<TABLE BACKGROUND=""> </TABLE>
Странный, даже глупый прием, но он на самом деле действует.
Дата добавления: 2014-11-13; просмотров: 356; Мы поможем в написании вашей работы!; Нарушение авторских прав |