
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Страница, отображающая данные
Серверную страницу, отображающую данные, создать проще простого. После того как мы создали набор данных, нам остается только перетаскивать в страницу нужные поля из панели Bindings— a Dreamweaver сделает все остальное.
Итак, откройте страницу Guestbook.asp, если вы ее еще не открыли. И поместите в нее динамический текст, отображающий содержимое поля таблицы Guestbook. Можете считать, что динамический текст — своего рода изменяемая область шаблона, содержимое которой будет взято из заданного вами поля таблицы.
Как это сделать? Как уже было сказано, просто перетащив нужное поле (в нашем случае — Content)из панели Bindingsна Web-страницу. Если вы уже закрыли эту панель, то можете щелкнуть кнопку Dynamic Text(рис. 17.13) вкладки Applicationпанели объектов или выбрать пункт Dynamic Textподменю Application Objectsменю Insert.После этого на экране появится диалоговое окно Dynamic Text.Выберите нужный пункт в иерархическом списке Fieldи нажмите кнопку ОК.

Рис. 17.13. Кнопка Dynamic Textпанели объектов
Созданный нами динамический текст выглядит не очень вдохновляюще . Просто какой-то текст, заключенный в фигурные скобки и выделенный голубым цветом. Чтобы познать его скрытую силу, нам нужно наполнить его реальными данными. А для этого необходимо загрузить страницу в Web-обозревателе...

Рис. 17.14. Динамический текст, отображающий содержимое поля Content таблицы Guestbook
Но не хочется нам открывать этот Web-обозреватель! Не хочется, и все тут. Ведь Dreamweaver имеет встроенные средства просмотра серверных Web-страниц в том виде, в каком они будут отображены в Web-обозревателе, вместе со всеми данными. Это так называемый режим показа "живых" данных. И сейчас мы выясним, как в него переключиться.
А сделать это проще простого. Нажмите кнопку-выключатель Live Data Viewв инструментарии документа. Если вы убрали этот инструментарий с экрана, включите пункт-выключатель Live Dataв меню Viewили нажмите комбинацию клавиш <Ctrl>+<Shift>+<R>. После этого Dreamweaver запросит данные из базы и выведет открытую в окне документа страницу в своем "настоящем" виде (рис. 17.5).

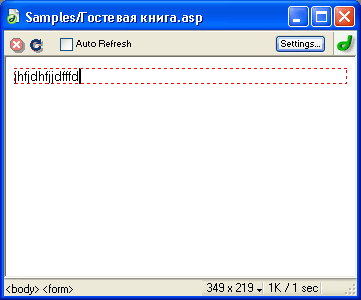
Рис. 17.5. Страница Guestbook.asp, отображаемая при включенном режиме показа "живых" данных
Тарабарщина, которую вы видите на этом рисунке, — содержимое поля content первой записи таблицы Guestbook. Это отладочные данные, введенные автором, чтобы проверить, как работает серверная страница.
Да, но где остальные записи?
Дело в том, что динамический текст показывает только cодержимое одной — текущей — записи набора данных. Чтобы увидеть все остальные записи, вам нужно будет переместиться на них. Как это сделать? Сейчас мы узнаем.
Дата добавления: 2014-11-13; просмотров: 300; Мы поможем в написании вашей работы!; Нарушение авторских прав |