
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
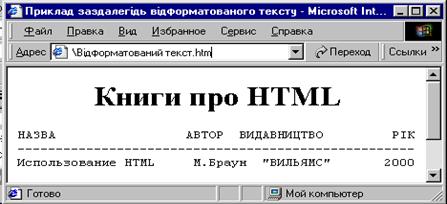
НАЗВА АВТОР ВИДАВНИЦТВО РІК
Использование HTML М.Браун «ВИЛЬЯМС» 2000
</PRE>
</B0DY>
</HTML>
Відображення документа з таким кодом у броузера подано на Рис.2.2.6.

Рис.2.2.6. Використання відформатованого тексту
Мова HTML надає можливість вибирати для написання фрагментів тексту різні стилі: напівжирний, курсив, підкреслення тощо. Для цього в HTML існують спеціальні дескриптори, які називають дескрипторами стилів. Всі дескриптори стилів є контейнерами. Основні дескриптори стилів подано у таблиці 2.2.3.
Таблиця 2.2.3.
Основні дескриптори стилів
| ДЕСКРИПТОР | стиль |
| <В> | Напівжирний шрифт |
| <І> | Курсив |
| <U> | Підкреслення |
| <SUB> | Підрядковий текст |
| <SUP> | Надрядковий текст |
| <STRIKE> | Перекреслення |
Використання дескрипторів стилів розглянуто в наступному прикладі:
<HTML>
<HEAD>
<TITLE> Приклади виділення тексту дескрипторами стилів </TITLE>
</HEAD>
<BODY>
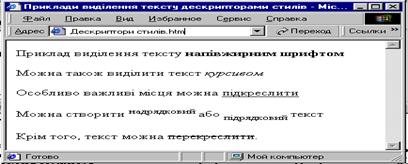
Приклад виділення тексту <В> напівжирним шрифтом</В><BR><BR>
Можна також виділити текст <I>курсивом</I> <BR><BR>
Особливо важливі місця можна <U>підкреслити</U><BR><BR>
Можна створити <SUP> надрядковий </SUP>
або <SUB> підрядковий </SUB> текст<BR><BR>
Крім того, текст можна <STRIKE>перекреслити</STRIKE>.
</BODY>
</HTML>
Відображення сторінки з таким кодом подано на Рис.2.2.7

Рис.2.2.7. Стилі форматування
Для вибору шрифту, його розміру та кольору в HTML служить контейнер <FONT>…. </FONT>.
Розмір шрифту можна визначити за допомогою атрибута SIZE дескриптора <FONT>:
<FONT SIZE=”значення”>
Атрибут SIZE дозволяє вказувати абсолютний (значення від 1 до 7) та відносний (значення від –4 до +4) розміри шрифту по відношенню до розміру основного шрифту, що використовується в основній частині сторінки.
Для зміни розміру основного шрифту використовується елемент <BASEFONT SIZE=значення>. Значення атрибута SIZE може бути число від 1 до 7. Для броузера стандартним є розмір шрифту 3.
Атрибут FACE дескриптора <F0NT> дозволяє вказати броузеру шрифт, яким необхідно відображати документ. Якщо розробник сторінки не знає, які шрифти можуть бути на комп’ютері користувача, то в атрибуті FACE можна вказати через кому декілька назв шрифтів, наприклад:
<FONT FACE=”Verdana”, “Arial”, “Helvetica”>
Броузер переглядає список шрифтів зліва направо і використовує перший, який встановлено на комп’ютері користувача. Якщо броузер не знаходить на комп’ютері користувача жодного шрифту, що вказані в атрибуті FACE, документ відображається шрифтом, який задано в роузера користувача за замовчуванням.
За допомогою дескриптора <FONT> можна також змінити колір шрифту. Для цього використовується атрибут COLOR, наприклад, код
<FONT COLOR=”GREEN”>текст</FONT>
задає вказівку броузеру відобразити слово «текст» зеленим кольором. Детальніше про використання кольору у Web-документах розглянуто в розділі Web-графіка.
Крім дескрипторів у мові HTML існують також спеціальні символи форматування. Одним з таких символів є — нероздільний пропуск — . Використання цього символу в коді HTML-файла забезпечує появу на Web-сторінці одного пропуску. Наприклад, за кодом:
poзмір шрифту
броузер між словами «розмір» і «шрифту» помістить 6 пропусків* У таблиці 2.2.4 описано коди деяких спеціальних символів.
Таблиця 2.2.4.
Коди спеціальних символів
| КОДИ | СИМВОЛИ |
| &сору, ® | ©, ® |
| ¼, ½, ¾ | 1/4, 1/2, 3/4 |
| &рі | п |
| &1е, &де | <,> |
| &аmp | & |
Графічні об’єкти. Важливу роль в оформленні Web-сторінок відіграють графічні зображення. Включення їх у HTML-документи дозволяє надати сторінці «настрою» (ліричного, гумористичного, ділового), подати інформацію, яку неможливо отримати з тексту, розбити сторінку на «теми», що дозволить користувачеві краще орієнтуватися в матеріалі. Для того, щоб сторінка подобалась відвідувачам, необхідно добитись оптимального співвідношення форми (дизайну) і змісту.
Швидкість появи зображення на екрані залежить від розміру файла зображення. Графіка, яка повільно завантажується, може «відлякати» відвідувачів сторінок. Для зменшення розміру файла необхідно використовувати зображення типу JPEG або GIF. Конвертацію графіки у ці формати можна здійснити за допомогою редакторів растрових зображень. Допустимими зображеннями є такі, розмір яких не перевищує 40-50 Кбайт.
На HTML-сторінках графіку можна розміщувати різними способами.
Вбудовані зображення — це графічні зображення, які завжди залишаються в одному і тому самому місці сторінки (справа від тексту чи іншого об’єкта, що безпосередньо передує зображенню) і не обрамлюються текстом. Для того, щоб помістити на Web-сторінці вбудоване зображення використовується елемент <IMG SRC=URL_3o6paження>. Дескриптор <IMG> є одиночним. В атрибуті SRC (від слова source) необхідно вказати повну або відносну URL-адресу файла зображення. Наприклад, код:
<Р>Це зображення нової моделі модема
<IMG SRC=”modem8.jpg”>цей текст розміщується одразу після малюнка
використано для розміщення на сторінці зображення, файл якого знаходиться в тому самому каталозі, що і сам HTML-файл (Рис.2.2.8).

Рис.2.2.8. Графічне зображення на Web-сторінці
За замовчуванням текст вирівнюється по нижній частині зображення. Для зміни типу вирівнювання використовують дескриптор IMG з атрибутом ALIGN. Нижче наведені значення, які можна присвоїти цьому атрибуту:
Таблиця 2.2.5
| Значення атрибуту | Призначення атрибуту |
| ТОР | вирівнює текст по верхньому краю зображення; |
| MIDDLE | вирівнює текст по середній частині зображення; |
| BOTTOM | вирівнює текст по нижньому краю зображення |
Наведемо код документа, що вміщує три зображення, для кожного з яких використовується один з варіантів вирівнювання. На Рис.2.2.9 подано Web-сторінку, створену на основі цього, коду.
<HTML>
<HEAD>
<TITLE>
Використання атрибута ALIGN в дескрипторі IMG
</TITLE>
</HEAD>
<BODY>
<P> <IMG SRC=”modem.jpg” ALIGN=TOP>
Цей текст вирівнюється по верхньому краю зображення </P>
<P> <IMG SRC=”modem.jpg” ALIGN=MIDDLE>
Цей текст вирівнюється по середній частині зображення </P>
<P> <IMG SRC=”modem.jpg” ALIGN=BOTTOM>
Цей текст вирівнюється по нижньому краю зображення </P>
</BODY>
</HTML>

Рис.2.2.9. Вирівнювання тексту відносно зображення
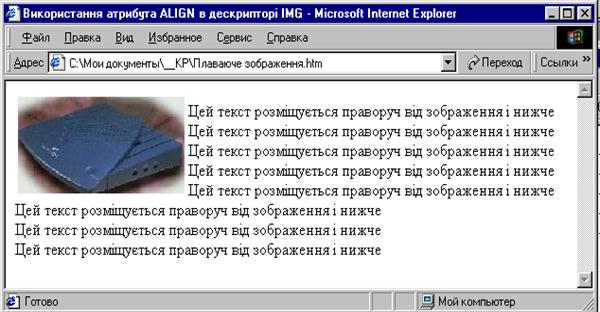
Плаваючі зображення — це зображення, що не прив’язуються до одного рядка тексту, а ніби «плавають» вздовж одного з полів і обрамлюються текстом.
Для створення плаваючих зображень використовується дескриптор <IMG> з атрибутом ALIGN. Для плаваючих зображень значення цього атрибута можуть бути LEFT (зображення плаває вздовж лівого краю тексту) або RIGHT (зображення плаває вздовж правого краю тексту). Наприклад:
<IMG SRC=”amd.jpg” ALIGN=LEFT>
Нижче наводиться код HTML-документа, в якому поміщено плаваюче зображення.
<HEAD>
<TITLE>
Використання атрибута ALIGN в дескрипторі IMG
</TITLE>
</HEAD>
<BODY>
<P> <IMG SRC=”modem.jpg” ALIGN=LEFT></P>
Цей текст розміщується праворуч від зображення і нижче <BR>
Цей текст розміщується праворуч від зображення і нижче<BR>
Цей текст розміщується праворуч від зображення і нижче<BR>
Цей текст розміщується праворуч від зображення і нижче<BR>
Цей текст розміщується праворуч від зображення і нижче<BR>
Цей текст розміщується праворуч від зображення і нижче<BR>
Цей текст розміщується праворуч від зображення і нижче<BR>
Цей текст розміщується праворуч від зображення і нижче
</BODY>
</HTML>
На Рис.2.2.10 подано інтерпретацію цього коду броузером.

Рис.2.2.10. Плаваюче зображення
У дескрипторі <IMG> можна використовувати атрибути HEIGHT і WIDTH для визначення висоти та ширини зображення. За допомогою цих атрибутів «повідомляється» розмір зображення. Це дозволяє броузеру підготувати макет сторінки та розмістити текст до того, як будуть завантажені всі зображення. За Допомогою цих атрибутів можна також змінювати розміри зображення.
Так, наприклад, для збільшення зображення необхідно в атрибутах HEIGHT і WIDTH вказати більші величини, ніж реальні розміри зображення (які можна визначити з допомогою графічного редактора). Зауважимо, що зменшувати розмір зображення таким методом не доцільно, оскільки розмір файла, а отже і час завантаження при цьому не змінюються.
За допомогою атрибута BGCOLOR дескриптора <BODY> можна визначити колір фону сторінки, вказавши у ньому шестицифрове шістнадцяткове число. Цей атрибут має такий формат:
<BODY BGCOLOR=#rrggbb>
rr, gg, bb — двоцифрові шістнадцяткові числа, які визначають відповідно червону, зелену та голубу складові кольору фону.
Наприклад:
<BODY BGCOLOR=#000000><!—задається чорний колір фонуà
<BODY BGCOLOR=#ffffff><!—задається білий колір фону à
<BODY BGCOLOR=#ffOOOO><!—задається червоний колір фонуà
<BODY BGCOLOR=#00ff00><!—задається зелений колір фону à
<BODY BGCOLOR=#0000ff><!—задається синій колір фону à
Для визначення основних кольорів можна використовувати також зарезервовані імена (таблиця 2.2.6.).
Таблиця 2.2.6.
Зарезервовані імена кольорів
| КОЛІР | ШІСТНАДЦЯТКОВИЙ ЕКВІВАЛЕНТ |
| BLACK (чорний) | #000000 |
| MAROON (темно-бордовий) | #800000 |
| GREEN (зелений) | #008000 |
| OLIVE (оливковий) | #808000 |
| NAVY (темно-синій) | #000080 |
| PURPLE (фіолетовий) | #800080 |
| TEAL (зеленувато-блакитний) | #008080 |
| GRAY (сірий) | #808080 |
| SILVER (сріблястий) | #С0С0С0 |
| RED (червоний) | #FF0000 |
| LIME (лимонний) | #00FF00 |
| YELLOW (жовтий) | #FFFF00 |
| BLUE (синій) | #0000FF |
| FUCSHIA (фуксія) | #FF00FF |
| AQUA (морська хвиля) | #00FFFF |
| WHITE (білий) | #FFFFFF |
Наприклад,
<BODY BGCOLOR=”RED”>
<!—задається червоний колір фону à
Для створення графічного фону використовується атрибут BACKGROUND дескриптора <BODY>. У цьому атрибуті потрібно вказати ім’я файла графічного зображення. Наприклад:
<BODY BACKGROUND=”my_picture.gif”>
Колір основного тексту можна змінити за допомогою атрибута TEXT дескриптора <BODY>. Колір задається так, як і у випадку зміни кольору фону.
Зображення-гіперпосилання — це зображення на Web-сторінці, клацнувши на якому, можна відкрити нову Web-сторінку або службу Internet. Наприклад, можна помістити на Web-сторінці зображення поштової скриньки, клацнувши на якому користувачі зможуть відправляти повідомлення електронної пошти. HTML-код зображення-гіперпосилання має вигляд:
<А HREF=”URL”><IMG SRC=”URL-файла зображення”></А>
Із ціллю швидшого завантаження Web-сторінки має сенс створювати зменшені копії зображень (мініатюри зображень), які є гіперпосиланнями на відповідні їм зображення-оригінали. Мініатюри завантажуються швидко, даючи користувачеві уявлення про зображення-оригінали. Доступ до зображення-оригіналу можна отримати у будь-який момент, клацнувши лівою кнопкою миші на зображенні-гіперпосиланні.
Щоб використовувати мініатюри, необхідно мати дві копії зображення — велике зображення-оригінал і зменшене зображення. Для зменшення розмірів зображень використовують можливості графічних програм. Щоб зв’язати мініатюру з оригіналом необхідно помістити дескриптор, що задає мініатюру, всередині дескриптора <А HREF> </A>, який є гіперпосиланням на велике зображення, наприклад:
<А HREF=”big.gif”><IMG SRC=”small.gif”></A>
Тут задано вказівку роузера розмістити на Web-сторінці зображення (файл small.gif), що є гіперпосиланням на зображення, задане файлом big. Gif.
Дата добавления: 2014-12-03; просмотров: 305; Мы поможем в написании вашей работы!; Нарушение авторских прав |