
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание стилей
Перед тем как начать экспериментировать со стилями, откройте Web-страницу 1.1.htm, созданную нами в самом начале изучения Dreamweaver. Над ее содержимым мы и будем издеваться. Только пересохраните ее под именем 10.2.htm, выбрав пункт Save As в меню Fileили нажав комбинацию клавиш <Ctrl>+<Shift>+<S>.
Вся работа со стилями протекает в панели CSS StylesDreamweaver, показанной на рис. 10.3. Чтобы вызвать ее на экран, либо выберите в меню Windowпункт CSS Styles,либо нажмите комбинацию клавиш <Shift>+<F11>.

Рис. 10.3. Панель CSS Styles
Чтобы создать новый стиль, выберите пункт New CSS Styleконтекстного или дополнительного меню либо нажмите одноименную кнопку (рис. 10.4), расположенную в правом нижнем углу панели CSS Styles.Также вы можете активизировать окно документа и выбрать пункт New styleподменю CSS Stylesконтекстного меню или одноименный пункт одноименного подменю, находящегося в меню Text.В результате любого из этих действий на экране появится диалоговое окно New CSS Style, показанное на рис. 10.5.

Рис. 10.4. Кнопка New CSS Style

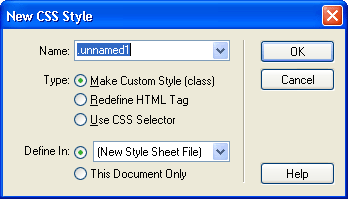
Рис. 10.5. Диалоговое окно New CSS Style
Дата добавления: 2014-11-13; просмотров: 324; Мы поможем в написании вашей работы!; Нарушение авторских прав |