
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Определение стиля
Группа переключателей Турезадает элементы страницы, к которым будет применен вновь создаваемый стиль:
· переключатель Make Custom Style (class)позволяет создать новый стилевой класс. Если вы его включите, то в комбинированном списке Nameсможете ввести имя создаваемого стилевого класса, например .cit;
· переключатель Redefine HTML Tagпозволяет создать стиль переопределения тега. Если выбран этот переключатель, в раскрывающемся списке Tagвы сможете выбрать нужный тег;
· переключатель UseCSS Selectorпозволяет создать стиль-селектор. Он же позволит вам создать псевдостиль гиперссылок или комбинированный стиль наподобие H1 I или I.cit. Если включен этот переключатель, в комбинированном списке Selectorможет быть введено имя создаваемого комбинированного стиля или селектора. Развернув этот список, вы сможете выбрать нужный псевдостиль.
Вторая группа переключателей Define Inзадает, в какой таблице стилей будет находиться вновь создаваемый стиль:
· если выбран верхний переключатель, в расположенном правее раскрывающемся списке вы сможете выбрать имя файла внешней таблицы стилей, привязанной к этой странице. Также вы можете выбрать пункт (New Style Sheet File),чтобы создать новую таблицу стилей. В последнем случае после нажатия кнопки ОКна экране появится диалоговое окно сохранения файла, где вы сможете ввести имя файла новой таблицы стилей;
· если выбран переключатель This Document Only,стиль будет помещен во внутреннюю таблицу стилей.

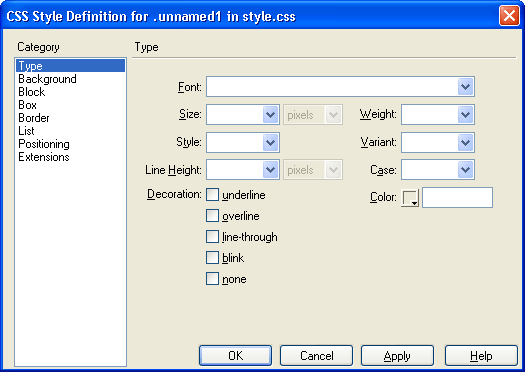
Рис. 10.6.Вкладка Type диалогового окна New CSS Style
Введя нужные данные, нажмите кнопку ОК для создания стиля или Cancel— для отказа от этого.
Давайте предположим, что мы хотим переопределить стиль тега <р> и поместить определение этого стиля в новую таблицу стилей, которую затем привяжем к новой Web-странице 10.2.htm. Для этого сначала выберите педостигается тот или иной эффект. Дело в том, что атрибутов стилей, которые здесь будут описаны, довольно много, и примечания получатся слишком большими. Если вам понадобится выяснить синтаксис какого-то атрибута CSS, обратитесь к электронному руководству, поставляемому в составе Dreamweaver. Как его вызвать, вы уже знаете.
Дата добавления: 2014-11-13; просмотров: 345; Мы поможем в написании вашей работы!; Нарушение авторских прав |