
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Параметры размеров и размещения
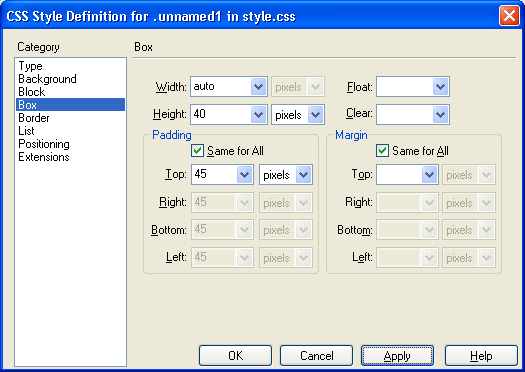
Параметры, задающие размеры и размещение элемента страницы, задаются на вкладке Boxдиалогового окна CSS Style Definition.Эта вкладка показана на рис. 10.10.
Ширину и высоту элемента страницы вы можете задать в комбинированных списках Width и Height.Эти размеры могут быть заданы как абсолютные величины или процентное значение от ширины или высоты родительского элемента (например, самой страницы). Единица измерения, как обычно, выбирается в раскрывающемся списке, расположенном справа от соответствующего комбинированного списка. Чтобы вернуть Web-обозревателю управление размерами элемента страницы, выберите значение auto или вообще очистите соответствующий комбинированный список.

Рис. 10.10. Вкладка Boxдиалогового окна CSS Style Definition
Воспользовавшись раскрывающимся списком Float,вы до какой-то степени сможете "освободить" элемент страницы, вынеся его за пределы пресловутого "потока" текста. В этом списке доступны три пункта:
· left- "прижимает" элемент к левому краю страницы. Все остальное содержимое страницы "обтекает" "освобожденный" элемент;
· right— "прижимает" элемент к правому краю страницы;
· nоnе— оставляет элемент в "потоке" текста (поведение по умолчанию).
На рис. 10.11 показано графическое изображение, вынесенное за пределы "потока" текста и выровненное по правому краю (атрибут Floatбыл установлен в right).

Рис. 10.11. Графическое изображение, выровненное по правому краю
Вы также можете задать, будет ли текущий элемент страницы отображаться с той же стороны и в той же горизонтальной позиции, что и соседствующий с ним "освобожденный" элемент. Задается это с помощью раскрывающегося списка Clear,причем значение этого атрибута должно быть одинаковым у обоих элементов.
В списке Clearдоступны четыре пункта:
· left— если "освобожденный" и текущий элементы должны находиться слева, то текущий элемент перемещается ниже "освобожденного";
· right— то же самое, только справа;
· both— то же самое, с обеих сторон;
· nоnе— разрешает "освобожденному" и текущему элементам занять одну и ту же горизонтальную позицию (поведение по умолчанию).
На рис. 10.12 показано уже знакомое нам графическое изображение, выровненное по правому краю. Внизу вы видите текстовый абзац, находящийся в другой горизонтальной позиции. Значения атрибута Clearи у изображения, и у абзаца должны быть установлены в right,иначе ничего не получится.

Рис. 10.12. Графическое изображение и текстовый абзац, размещенные в разных горизонтальных позициях
Вам придется поэкспериментировать с этими двумя атрибутами стиля, чтобы получить нужный результат. Слишком много тут всяких нюансов, которые полностью никогда не опишешь и не всегда учтешь.
А теперь мы с вами подходим к самому интересному.
Воспользовавшись особыми атрибутами стиля, вы можете задать отступы от границы элемента до содержащегося в нем текста. Это позволит вам обойтись без громоздких таблиц. Посмотрите, например, на рис. 10.13 -там для текста в абзаце заданы сантиметровые отступы слева и справа.
Величины отступов задаются в группе элементов управления Padding.В нее входят раскрывающиеся списки Тор(задает отступ сверху), Right(справа), Bottom(снизу) и Left(слева). Единицы измерения выбираются, как обычно, в раскрывающихся списках, расположенных справа. Учтите, что доступны только абсолютные единицы — процентов нет.
Группа элементов управления Marginаналогична группе Paddingхотя бы тем, что в нее также входят раскрывающиеся списки Тор(задает величину отступа сверху), Right(справа), Bottom(снизу) и Left(слева). Однако, в отличие от Padding,списки этой группы задают расстояние между границей элемента и другими элементами страницы. Единицы измерения выбираются также в раскрывающихся списках справа. В отличие от атрибутов группы Padding,здесь доступны относительные единицы измерения — проценты, т. е. вы можете задать отступ как процент от соответствующего размера родителя.

Рис. 10.13. Текст с отступами, заданными атрибутами стилей
Обе этих группы создают на странице свободное пространство. Но, если свободное пространство, полученное с помощью элементов группы Padding.принадлежит текущему элементу страницы, то созданное с помощью группы Margin— не принадлежит ему, а точнее, принадлежит самой странице. Это можно использовать для получения различного рода эффектов, наподобие тех, что изображены на рис. 10.14 и 10.15.
На рис. 10.14 изображен текстовый абзац, расположенный на странице с отступами слева и справа, равными 1 см. Эти отступы были созданы с помощью элементов управления группы Margin.Сравните его с рис. 10.15, где эти же отступы были созданы с помощью группы Padding.(Для вашего удобства для этого абзаца был задан светло-серый фон.) Как видите, в первом случае создаются отступы от границ абзаца до границ родителя (в нашем случае — страницы), т. е. создаваемое свободное пространство не является частью абзаца. Во втором же случае создаваемые отступы находятся внутри абзаца, между его границами и его же содержимым; и свободное пространство, как видите, принадлежит самому абзацу.
Вы можете комбинировать эти два способа создания свободного пространства. Взгляните, например, на рис. 10.16. И попробуйте догадаться, какие атрибуты стиля были заданы в этом случае.

Рис. 10.14. Текстовый абзац с отступами, созданными с помощью группы атрибутов Margin

Рис. 10.15. Текстовый абзац с отступами, созданными с помощью группы атрибутов Padding


Рис. 10.16. Текстовый абзац с отступами, созданными с помощью групп атрибутов Padding и Margin
Если вы хотите задать одинаковые отступы со всех сторон, то можете включить флажок Same for All,находящийся в соответствующей группе элементов управления. После этого введите нужную величину отступа в комбинированный список Тор(остальные списки станут недоступными). Флажок Same for Allвключен по умолчанию, т. к. отступы для элемента страницы, как правило, задаются одинаковыми со всех сторон.
Пользуясь атрибутами стиля, задаваемыми на вкладке Boxдиалогового окна CSS Style Definition(см. рис. 10.10), вы можете в некоторой степени обойтись без таблиц. В частности, если вы используете таблицы для задания отступа или отступов вокруг текста (иначе говоря, просветов), то теперь можете от них отказаться. В самом деле, атрибуты стилей Margin и Paddingпредпочтительнее, так они как не обладают недостатками, в изобилии присущими таблицам.
Дата добавления: 2014-11-13; просмотров: 324; Мы поможем в написании вашей работы!; Нарушение авторских прав |