
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Поле ввода
Обычное поле ввода, служащее для ввода текста, самый популярный в формах элемент управления, помещается в форму с помощью кнопки Text Field(рис. 16.4) панели объектов или пункта Text Fieldподменю Form Objectsменю Insert.

Рис. 16.4. Кнопка Text Field панели объектов
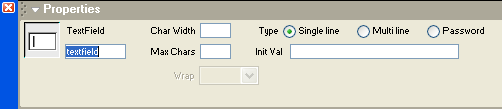
Появившееся на экране вновь созданное поле ввода будет выделено. Об этом сигнализирует тонкая штриховая рамка, окружающая его. Таким образом, вы можете сразу же установить необходимые параметры поля ввода (рис. 16.5). Если же поле ввода почему-то не выделено, щелкните по нему мышью.

Рис. 16.5. Вид редактора свойств при выделенном поле ввода
В поле ввода TextFieldвводится уникальное имя элемента управления. Dreamweaver автоматически подставит туда сгенерированное им самим имя, но вам сразу же следует его изменить. Вы также можете выбрать пункт Nameв контекстном меню поля ввода и изменить это имя в появившемся на экране диалоговом окне Change Attribute.
В поле ввода Char Widthзадается ширина поля ввода, т. е. его горизонтальный размер, в символах.
В поле ввода Max Charsзадается максимальное количество символов, которое может быть введено в созданное на Web-странице поле ввода. Это число может быть больше, чем Char Width;в этом случае содержимое поля ввода будет прокручиваться по горизонтали. Но ни в коем случае не задавайте Max Charsменьше, чем Char Width.
В поле ввода Init Valзадается начальное значение, помещаемое в поле ввода при загрузке формы. Вы также можете выбрать пункт Valueв контекстном меню поля ввода и изменить начальное значение в диалоговом окне Change Attribute.
Группа переключателей Турезадает тип создаваемого поля ввода. Здесь доступны три переключателя:
· Single line— обычное поле ввода в одну строку;
· Multi line— многострочное поле ввода, иначе говоря, область редактирования;
· Password— поле ввода пароля.
Поле ввода пароля ничем не отличается от обычного однострочного поля ввода за >тем исключением, что вместо вводимых символов в нем отображаются звездочки. Такие поля ввода широко применяются для ввода паролей или других конфиденциальных данных. Если вы хотите скрыть вводимые данные от любопытных соседей, применяйте поле ввода пароля.
Область редактирования вам уже знакома. От обычного поля ввода она отличается тем, что в нее может быть введен многострочный текст. Для области редактирования Dreamweaver предоставляет дополнительные параметры. Вы увидите их, если выберете переключатель Multi line(рис. 16.6).

Рис. 16.6. Вид редактора свойств при выделенной области редактирования
Прежде всего, вместо поля ввода Max Charsпоявится поле Num Lines,в котором задается вертикальный размер области редактирования в строках. Заметьте, что размер текста, который может быть помещен в область редактирования, не ограничен.
Вместо поля ввода Init Valпоявится одноименная область редактирования. В самом деле, для задания начального значения области редактирования обычного поля ввода может быть мало. Обратите внимание, что в этом случае пункт Valueиз контекстного меню исчезнет.
И — самое важное дополнение. С помощью раскрывающегося списка Wrapзадается, как область редактирования будет выполнять перенос текста и в каком виде этот текст будет отправлен серверной программе. В этом списке доступны четыре пункта. Рассмотрим их подробнее.
Пункт Off отключает перенос строк. В этом случае, если текст не помещается в область редактирования по горизонтали, в ней появляется горизонтальная полоса прокрутки. (При этом пользователь может вставить в текст "жесткий" перевод строки, нажав клавишу <Enter>.)
Если выбран пункт Virtual,область редактирования будет выполнять перенос длинных строк, вставляя так называемые "мягкие" переводы строк. При отправке содержимого области редактирования на сервер эти переводы удаляются. (Собственно, никаких "мягких" переводов в текст вообще не помещается — это просто такой термин.)
Если же выбран пункт Physical,то перед отправкой данных все "мягкие" переводы строк преобразуются в "жесткие". Фактически в нужных местах текста вставляются символы перевода строк.
Последний пункт — Default— задает поведение по умолчанию. Как правило, он аналогичен Off.
Какой пункт раскрывающегося списка выбрать? Простого ответа на этот вопрос не существует. Точнее, он зависит от того, что вы хотите иметь на Web-странице и что должна будет обрабатывать серверная программа. Перебрав все варианты, автор составил табл. 16.1, которая может вам помочь хотя бы на первых порах работы с формами.
Таблица 16.1. Выбор пункта раскрывающегося списка Wrap
| Как должны отображаться данные | Как данные должны получаться серверной программой | Пункт списка | ||
| Неизменными | Неизменными | Off | ||
| Измененными (с "мягкими" переносами) | Неизменными | Virtual | ||
| Измененными (с "мягкими" переносами) | Измененными (с "жесткими" переносами строк) | Physical | ||
Если вы в своей форме используете область редактирования, проверьте, задан ли в качестве метода передачи данных POST. Поскольку в область редактирования может быть введен очень большой текст, метод GET не сможет передать его из-за своих ограничений.
Дата добавления: 2014-11-13; просмотров: 360; Мы поможем в написании вашей работы!; Нарушение авторских прав |