КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Расскажите о технологии создания web-страницы на основе языка HTML.
Существует достаточно много технологий создания web-сайтов и web-страниц. Простейшей из них является технология написания кода web-страницы на языке HTML. Команды этого языка называются тегами и, в основном, описывают форматирование текста и используемые на странице материалы. Простейшую страницу можно написать в примитивном редакторе "Блокнот" среды Windows. Однако написание достаточно сложной страницы требует знания большого числа тегов.
Поэтому более прогрессивной технологией является написание кода страницы в специальном HTML-редакторе, приемы работы с которым очень похожи на приемы работы с обычным редактором Word. Наиболее популярными HTML-редакторами являются Front Page фирмы Microsoft, Netscape Composer фирмы Netscape и Dreamweaver фирмы Macromedia. Используя HTML-редакторы, рядовой пользователь может создавать достаточно сложные web-страницы.
Расширить возможности этой технологии позволяет применение языка DHTML (динамического HTML), который позволяет встраивать в код страницы различные скрипты, написанные на специальном интерпретируемом макроязыке.
Кроме описанных выше применяют технологии: программирование на языках Java, JavaScript и VbScript, CGI- и SSI-технологии создания интерактивных страниц; PHP- и ASP-технологии и технология анимации Macromedia Flash. Все упомянутые технологии намного сложнее технологии HTML и требуют профессионального подхода.
В перспективе найдут широкое применение языки XML и XHTML. Язык XML является новым стандартом описания web-страниц, а XHTML – переходным языком со стандарта HTML на стандарт XML. Следует упомянуть также технологию CSS. Эта технология предусматривает описание шаблонов web-страниц и их подключение к HTML-файлам, в которых основной объем занимает текст и другие материалы страницы, а не описание ее форматирования.
Технология создания Web-страницы предусматривает следующие операции: создание шаблона страницы, форматирование области изменяемых данных, создание системы навигации, заполнение области изменяемых данных и создание ссылок.
Шаблон является пустой страницей и обеспечивает единство стиля оформления страниц сайта. При создании шаблона задаются основные свойство страницы и форматируется рабочее поле и создается заготовка для системы навигации.
Создание текущей Web-страницы начинается с загрузки шаблона, задания заголовка страницы (свойства страницы) и форматирования области изменяемых данных. Наиболее надежен способ форматирования страницы с помощью таблиц. Существует возможность сформатировать страницу как множество фреймов (броузеров, работающих независимо друг от друга и существующих одновременно на рабочем поле страницы).
Далее заполняется область изменяющихся данных отобранными для страницы материалами. К таковым относятся текст, графические материалы, звуковые файлы и видеоматериалы. Следует иметь в виду, что графический материал следует преобразовать в формат, пригодный для web-страниц (GIF, JPG и JPEG). Всегда следует при размещении рисунка на странице помещать "альтернативный текст" который будет виден вместо рисунка при отключенной графике в свойствах броузера.
Ссылкой называется специальным образом оформленный фрагмент текста, рисунок или фрагмент рисунка, который можно рассматривать как кнопку вызова соответствующей информации, размещенной в текущей
web-странице или вне ее.
Будем называть документ (в том числе и текущую web-страницу), поставляющий дополнительную информацию, документом-сервером, а документ, содержащий ссылку, документом-клиентом. В документе-сервере должны быть размещены специальные именованные метки (они же закладки, якоря, именгованные якоря и т.д.). Они образуются парой тегов
<a name> и </a> ( где после параметра name следует имя ссылки).
В документе-клиенте ссылки образуются следующими способами:
· парой тегов <a href> – </a> (пояснить)
· с помощью команд "Вставить ссылку" и "Формат ссылки" (в среде HTML-редактора) – пояснить.
· тегами <img> (описывается рисунок), <map>–</map> (рисунок объявляется картой изображений) и <area>, размещенными между тегами <map> и </map> описываются как ссылки фрагменты указанного выше рисунка (пояснить).
Современные HTML-редакторы имеют встроенные инструменты создания ссылок всех типов в интерактивном режиме.
Ссылки позволяют решить проблему быстрой загрузки web-страниц, содержащих графические материалы. На странице помещаются упрощенные или уменьшенные рисунки, которые оформляются как ссылки на настоящие рисунки.
Система навигации, по существу является множеством ссылок, образующих оглавление сайта, систему страниц-закладок или карту сайта. Независимо от способа организации системы навигации следует обеспечить ее удобство, прозрачность для любого пользователя. Разумеется, в систему навигации может быть заложена авторская концепция просмотра сайта.
Применение расширенного варианта языка HTML, т.н. языка DHTML, позволяет, используя ссылки, скрипты, объекты типа "Уровень (Layer)" и другие элементы текста страницы, получить разнообразные эффекты, в частности менять параметры шрифта фрагмента страницы, на котором находится курсор мыши, организовывать всплывающие окна и многое другое.
4. Технологии документационного обеспечения
управленческой деятельности
5. Что такое электронный документ?
Электронный документ – это документ, существующий не на бумажном носителе, а в виде комбинации электромагнитных импульсов и просматривающийся на экранах мониторов персональных компьютеров. Электронный документ может быть распечатан, тогда мы получим бумажную копию электронного документа.
15. Как обеспечивается и регулируется общий доступ к документам в сетях?
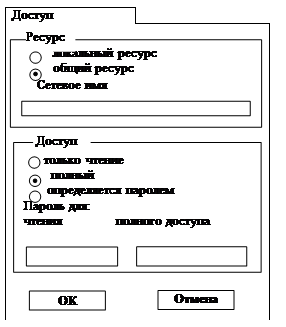
При работе в информационной сети необходимо создать специальный каталог (или каталоги) общего пользования. При управлении доступом на уровне ресурсов (например, в среде сети Windows 95/98) достаточно открыть окно "Свойство" папки общего пользования, в котором выбрать вкладку "Доступ" (рис. 2).
Рис. 2. Вкладка "Доступ" | Включением кнопки "Общий ресурс" обеспечивается доступ к папке для абонентов сети. Выбор типа доступа определяет уровень прав пользователя при доступе к информации от чтения до любой операции, в том числе и удаления. Выбор доступа, определяемого паролем, позволяет защитить папку от доступа со стороны посторонних для владельца ресурса абонентов сети (при незнании ими пароля), разрешить части пользователей читать информацию, а части пользователей – полный доступ к информации. При управлении доступом на уровне пользователей администратор сети назначает каждому пользователю |
права доступа к папкам общего пользования.
Любой документ, созданный средствами MS Office в среде Windows может быть защищен паролем. Для этого необходимо командой "Сервис/Параметры" открыть окно "Параметры", на котором выбрать вкладку "Сохранение", на которой помещены два текстовых окна для ввода паролей, дающих право чтения документа и полного доступа к документу.
Дата добавления: 2015-01-01; просмотров: 233; Мы поможем в написании вашей работы!; Нарушение авторских прав |