
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Форматування тексту
На Web-сторінках, створених майстром Web-вузла, розташовані коментарі й текстові місцезаповнювачі, які потрібно замінити реальним змістом. Приведемо до належного виду деякі сторінки вузла. Інші файли ви повинні модифікувати самостійно.
1. Щоб відкрити Web-вузол, створений на попередньому занятті, оберіть команду File > Open Web (Файл > Откр. Сайт), виділіть у вікні діалогу відкриття вузла папку Corporate_Прізвище, назва якої збігається з ім'ям, даним вузлу, і клацніть на кнопці Open (Открыть).
2. Щигликом на кнопці Navigation (Навигация) панелі режимів перейдіть у режим навігатора.
3. Двічі клацніть на прямокутнику сторінки Товари. Обрана Web-сторінка відкриється в режимі Page (Страница), що дозволяє змінювати зміст документів Web (рис. 4.22).

Рис. 4.22. Вихідний вид сторінки Товари
4. Щигликом виділіть коментар, розташований у верхній частині сторінки, і введіть текст Товари компанії Геркулес відрізняються високою якістю!
УВАГА! Тут і далі багато введених вами слів та їхні частини підкреслюються редактором FrontPage червоною хвилястою лінією. Це можна залишити без уваги, тому що при перегляді сторінок вузла в Internet-браузері цих підкреслень не буде. Щоб переконатися в цьому, перегляньте сторінку Товари в режимі Просмотр (на жаль, на цей час українська версія FrontPage відсутня).
5. Виділіть слово Геркулес і клацніть на кнопці Bold (Жирн.) панелі інструментів Formatting (Форматирование).
6. Розкрийте палітру кнопки Font Color (Цвет шрифт) й оберіть у ній червоний квадрат.
7. У списку Font Size (Размер), що розкриється, оберіть пункт 4 (14 пікс.). Тепер слово Геркулес виділено жирним великим шрифтом червоного кольору.
8. Клацніть праворуч від знаку оклику (!).
9. Оберіть команду Insert > Horizontal Line (Вставка > Горизонт. линия). Текст першого абзацу буде відділеним від іншого лінією.
Горизонтальна лінія – це єдиний графічний елемент, який можна "намалювати" на Web-сторінці. Будь-які інші фігури (нахилені лінії, окружності, прямокутники) розміщаються тільки у вигляді файлів формату GIF чи JPG, підготовлених у якомусь графічному редакторі чи за допомогою інструментів FrontPage.
10. Помістіть текстовий курсор праворуч букви N слова Name.
11. Уведіть текст Труби металеві.
12. Зітріть залишки слів Name of product 1 та букву N.
Примітка: Текст Name of product 1 – це гіперпосилання на іншу Web-сторінку. Щоб замінити її текст, потрібно вставити нові символи усередину наявних слів (наприклад, праворуч букви N). Букви, що додаються інакше, можуть виявитися звичайним текстом сторінки, розташованим за межами посилання.
13. Помістіть курсор у початок рядка Description of product 1. Уведіть текст Труби товсті та тонкі будь-якої довжини.
14. Натисканням клавіші Delete зітріть непотрібні символи.
Увага! У ході редагування тексту будьте уважні. Видаливши цілий абзац, ви часто не зможете повернути колишнє розташування рядків натисканням клавіші Enter. Відступи нового абзацу можуть виявитися іншими. Якщо помилково був стертий потрібний блок тексту, відновіть його за допомогою команди Edit > Undo (Правка > Отменить). Натискаючи клавішу Enter для додавання абзацу, майте на увазі, що відступи нових абзаців часто залежать від того, в якому місці знаходився текстовий курсор на момент натискання цієї клавіші.
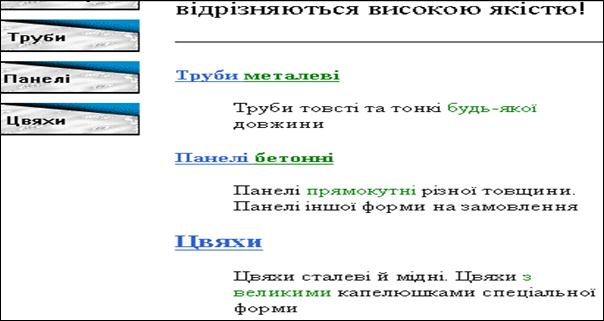
15. Повторюючи кроки 10-14, замініть текст інших абзаців сторінки, привівши його у відповідність до рис. 4.23.

Рис. 4.23. Обновлений зміст
Робота з таблицями
Сторінка Товари має достатньо вдалий вигляд. Тепер необхідно подумати про зміст її дочірніх сторінок, що пропонують опис і ціни конкретної продукції. Приведемо у належний вид сторінку з описом асортименту труб. Щоб перейти до дочірньої сторінки (чи до будь-якої іншої сторінки, посилання на яку присутні у поточному документі), не потрібно повертатися у навігатор. Досить активізувати відповідне посилання.
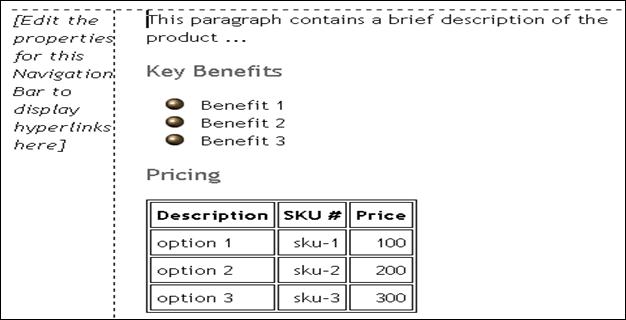
1. Утримуючи натиснутою клавішу Ctrl, клацніть на рядку тексту Труби металеві. Відкриється сторінка Трубы (рис. 4.24). На ній уже є маркірований список, у якому за задумом розроблювачів шаблонів FrontPage повинні бути перелічені різновиди товару.
 |
Рис. 4.24. Опис асортименту труб
Припустимо, що недавно компанія Геркулес розширила асортимент труб і ви хочете помістити список нових товарів праворуч наявного списку. Документи формату HTML не підтримують розміщення тексту в кілька стовпців, тому Web-дизайнери часто користуються для цих цілей таблицями.
2. Перемістіть курсор у початок рядка Key Benefits.
3. Оберіть команду Table > Insert > Table (Табл.> Вставка > Таблица).
4. Вам знадобляться всього два осередки, розташовані поруч. Тому введіть у лічильник Rows (Строк) вікна діалогу, що відкрився (рис. 4.25), цифру 1.

Рис. 4.25. Параметри таблиці
5. Щоб по ширині таблиця займала не всю сторінку, введіть у поле Specify Width (Указать ширину) число 80, переконавшись, що однойменний прапорець установлений, а у розташованому поруч перемикачі обране положення In percent (В процентах).
ПРИМІТКА. Розробляючи Web-сторінки, не забувайте, що їх переглядатимуть люди, що мають комп'ютери з різними дисплеями. Тому намагайтеся задавати розміри елементів у відсотках від ширини вікна браузера. Якщо, звикнувши до дисплея з високою роздільною здатністю (кількість точок по горизонталі та вертикалі, яку монітор здатний відтворити чітко і роздільно, наприклад 1024´768), ви додасте на Web-сторінку малюнок чи таблицю шириною 1000 пікселів, то такий об'єкт просто не поміститься на екрані монітора шириною 800 пікселів. Указуючи розміри у відсотках, можна уникнути подібних неприємностей. Браузер окремого користувача сам представить об'єкт відповідним чином.
6. Клацніть на кнопці ОК.
7. Виділіть заголовок Key Benefits і три рядки розташованого під ним списку (див. рис 4.25). Для цього протягніть мишу ліворуч від зазначених абзаців.
8. Натисканням клавіш Ctrl+X треба вирізати виділений текст.
9. Клацніть у лівому осередку нової таблиці правою кнопкою миші й оберіть у контекстному меню команду Paste (Вставить).
10. Натисканням клавіші Tab перемістіть курсор у правий осередок таблиці.
11. Уведіть заголовок Нові надходження.
12. Вибором пункту Heading 3 (Заголовок 3) у списку Style (Стиль) панелі інструментів Formatting (Форматирование) змініть шрифт нового заголовка.
13. Натисніть клавішу Enter і введіть текст Труби квадратні.
14. Потім уведіть ще два пункти, відокремлюючи їх натисканнями клавіші Enter.
15. Відредагуйте текст лівого осередку таблиці відповідно до рис. 4.26.

Рис. 4.26. Додавання таблиці
16. Вище нової таблиці введіть абзац з коротким описом продукції.
4.3.3. Використання списків
Пункти лівого осередку таблиці, доданої у попередньої вправі, оформлені у вигляді маркірованого списку, а правий осередок містить простий текст, що виглядає неестетично. Давайте призначимо пунктам правого списку барвисті маркери.
1. Клацніть на початку рядка Труби квадратні.
2. Натиснувши клавішу Shift, клацніть наприкінці рядка Труби гнуті, щоб виділити усі три пункти списку.
3. Щигликом на кнопці Bullets (Маркеры) додайте виділеним абзацам стандартні маркери.
4. Щоб помістити як маркери інший малюнок, оберіть команду Format > Bullets And Numbering (Формат > Маркеры и номера).
5. У вікні діалогу, що відкрилося (рис. 4.27), оберіть положення перемикача Specify Picture (Указать рисунок).

Рис. 4.27. Вибір маркера
6. Щигликом на кнопці Browse (Обзор) відкрийте вікно вибору необхідного файлу. Потім двічі клацніть на значку файлу smallnew.gif у папці images поточного Web-вузла.
7. Щигликом на кнопці ОК закрийте вікно настроювання маркерів.
FrontPage, так само як і Word, дозволяє формувати не тільки маркіровані, але і нумеровані списки. Щоб пронумерувати пункти асортименту сталевих труб, виконайте такі дії:
8. Виділіть три абзаци лівого осередку таблиці, протягнувши покажчик миші ліворуч від них.
9. Клацніть на кнопці Numbering (Номера) панелі інструментів Formatting (Форматирование). Графічні маркери заміняться на послідовні числа, після чого списки стануть такими, як показано на рис. 4.28.

Рис. 4.28. Списки
4.3.4. Додавання гіперпосилань
При створенні Web-вузла за допомогою майстра FrontPage автоматично розміщає на сторінках панелі навігації з гіперпосиланнями на різні Web-сторінки вузла. Посилання додаються й у сам текст сторінок. Але для забезпечення правильного функціонування Web-вузла розроблювачу часто приходиться вставляти додаткові посилання чи змінювати параметри існуючих.
Припустимо, ви не хочете вказувати ціни прямо на сторінці Труби, а плануєте представити їх на додатковій сторінці, організувавши відповідні посилання. Крім того, потрібно додати адресу електронної пошти менеджера, відповідального за продаж труб, і гіперпосилання на повний довідник товарів фірми. Щоб відповідним чином модифікувати Web-сторінку, виконайте такі кроки:
1. Виділіть абзац Pricing, клацнувши ліворуч від нього.
2. Уведіть текст Низькі ціни, постійним клієнтам знижки.
3. Оберіть у списку Style (Стиль) панелі інструментів Formatting (Форматирование) варіант Normal (Обычный), щоб скасувати шрифт, властивий заголовкам.
4. Натисніть клавішу Enter і надрукуйте текст Додаткову інформацію про труби можна знайти в довіднику товарів чи одержати у менеджера за адресою info@hercules.com. Потім знову натисніть Enter.
5. Видаліть весь текст й об'єкти, які розташовані нижче від цієї пропозиції.Вони вам не знадобляться. Для цього виділяйте непотрібні об'єкти і видаляйте їх натисканнями клавіші Delete.
FrontPage уміє розпізнавати текст, схожий на адреси електронної пошти, й автоматично налаштовувати посилання таких адрес. Тому символи info@hercules.com відразу інтерпретуються як електронна адреса. Вони будуть підкреслені і виділені кольором, властивим гіперпосиланням.
6. Виділіть слово ціни. Клацніть на ньому правою кнопкою миші і оберіть у контекстному меню команду Добавить. Потім після повторного натискання правою кнопкою миші – пункт Hyperlink (Гиперссылка).
7. У вікні діалогу настроювання гіперпосилань, показаному на рис. 4.29, клацніть на самої правої кнопці Create a page and link to the new page(Создать новую страницу и сослаться на нее).

Рис. 4.29. Настроювання гіперпосилання
8. На вкладці General (Основное) вікна діалогу New (Новое) виділіть значок Normal Page (Обычная страница) і клацніть на кнопці ОК. Нова сторінка відкриється у вікні FrontPage.
9. Клацніть на кнопці Save (Сохр) панелі інструментів Standard (Стандартная).
10. У вікні діалогу, що відкрилося, Save As (Сохранить как) введіть ім'я price01і клацніть на кнопці Save (Сохранить).
11. Командою File > Close (Файл > Закр.) закрийте вікно нової сторінки. При розробці реальних вузлів не забувайте наповняти такі сторінки відповідним змістом.
12. Виділіть два слова “довіднику товарів”.
13. Клацніть на кнопці Hyperlink (Гиперссылка) панелі інструментів Standard (Стандартная).
14. У списку вікна діалогу настроювання гіперпосилань, що знову відкрилося, двічі клацніть на папці Доповнення, щоб розкрити її.
15. Виділіть значок Довідник.htm.
16. Клацніть на кнопці ОК (Да). Тепер на сторінці з'явилися три додаткові гіперпосилання, як показано на рис. 4.30. Вони будуть випробувані наприкінці заняття.

Рис. 4.30. Додавання гіперпосилань
За допомогою вікна діалогу Create Hyperlink (Создать гиперссылку) можна створювати посилання самих різних типів. Для цього досить увести повний покажчик ресурсу в поле URL цього вікна чи скористатися однією з кнопок, розташованих праворуч зазначеного полю. Щоб посилання переносило користувача у певне місце Web-сторінки, оберіть у списку, що розкривається, Bookmark (Закладка) одну з закладок, що маються на цільовій Web-сторінці.
4.3.5. Додавання малюнка на Web-СТОРІНКУ
Однією з основних переваг гіпертекстових документів перед більш ранніми форматами даних, що розповсюджувались через Інтернет, є можливість розміщення в HTML-файлах малюнків. Графічні об'єкти Web-сторінок зберігаються в окремих файлах формату GIF, JPEG чи PNG. Прикладами таких об'єктів можуть служити маркери списку, створеного у підрозділі 3.3.3. Але графічні можливості HTML-файлів і редактора FrontPage не обмежуються цим прикладом.
Щоб додати на Web-сторінку, сформовану в попередніх вправах, логотип компанії, виконайте такі кроки:
1. Помістіть текстовий курсор у початок першого рядка Web-сторінки Труби(перед словом Завжди).
Примітка. У Web-сторінках усі малюнки прив'язуються до визначеного місця тексту. Тому для розміщення малюнка у довільних місця сторінки Web-дизайнери змушені звертатися до різного роду хитростей, наприклад, розміщати графічні об'єкти в осередках таблиць з невидимими рамками.
2. Клацніть на кнопці Insert Picture From File (Из файла)панелі інструментів Стандартная. Відкриється вікно діалогу, показане на рис. 4.31. З його допомогою можна додавати графічні зображення із самих різних джерел.
 |
Розглянемо ці джерела.
Рис. 4.31. Додавання малюнка
· Щоб уставити малюнок, присутній у наборі файлів Web-вузла, що створюється, оберіть його в списку файлів.
· Для додавання графічного файлу, розташованого на локальному чи мережному диску, клацніть на кнопці Select a file on you computer (Файл с диска компьютера) і оберіть у вікні, що відкрилося, потрібний файл.
· У поле URL можна ввести повний покажчик ресурсу, додавши в такий спосіб об'єкт із заздалегідь відомою адресою.
· Щоб уставити малюнок, розташований в Інтернеті, клацніть на кнопці Use your Web Browser to select a page or file (Выбор файла с помощью браузера).
· Кнопка Scan (Сканировать) дозволяє безпосередньо сканувати фотографію з будь-якого пристрою, що підтримує технологію TWAIN.
· Кнопка Clip Art (Клип Арт...) дає можливість обрати малюнок з однойменної бібліотеки.
3. Давайте скористаємося останнім варіантом. Клацніть на кнопці Clip Art.
4. У вікні Clip Art Gallery клацніть на значку Animals (Животные).
5. Знайдіть малюнок лева, клацніть на ньому і оберіть у палітрі кнопок, що розкрилася, верхній пункт. Малюнок з'явиться на Web-сторінці.
6. Щигликом виділіть його.
7. Перетягніть кутовий маркер габаритної рамки малюнка, зменшивши зображення до потрібного розміру.
Примітка. Не розміщайте на Web-сторінках занадто великі малюнки, на їхнє завантаження з сервера буде потрібно багато часу. Це дратує користувачів Інтернет.
8. Клацніть на малюнку правою кнопкою миші й оберіть у контекстному меню команду Picture Properties (Свойства рисунка).
9. На вкладці General (Основное), показаної на рис. 4.32, оберіть положення перемикача GIF, щоб указати формат, у якому повинний зберігатися малюнок.

Рис. 4.32. Параметри малюнка
10. Клацніть на кнопці Browse (Обзор), розташованій праворуч від поля Location (Адрес).
11. У вікні, що відкрилося, двічі клацніть на файлі news.htm, що за задумом повинний містити загальну інформацію про компанії та основні новини. Тепер щиглик на логотипі буде відкривати зазначену сторінку.
12. Розкрийте вкладку Appearance (Внешний вид). Щоб текст, розташований праворуч від малюнка, вирівнявся посередині малюнка, оберіть у списку, що розкривається, Alignment (Привязка) пункт Center (Середина).
13. Клацніть на кнопці ОК.
14. Щоб зберегти виконані зміни, оберіть команду File > Save (Файл > Сохранить).
15. У вікні діалогу Save Embedded Files (Сохранить внедренные файлы), показаному на рис. 4.33, клацніть на кнопці Change Folder (Изменить папку).
16. Двічі клацніть у вікні, що відкрилося, на папці images, а потім на кнопці ОК (Да), указавши цим папку, у якій повинний зберігатися файл доданого малюнка.

Рис. 4.33. Збереження впровадженого об'єкта
17. Клацніть на кнопці Rename (Переименовать) і введіть ім'я logo.gif.
18. Потім клацніть на кнопці ОК (Да).
Ця операція призведе до перетворення зображення формату WMF, отриманого з бібліотеки Clip Art, у формат GIF, що на відміну від WMF може демонструватися будь-яким браузером. У результаті логотип буде записаний у файл logo.gif.
19. Перейдіть на сторінку Геркулеста видаліть верхній рядок, що починається зі слів Company logo.Зазначений рядок видалиться з усіх сторінок вузла.
4.3.6. Підбір фону сторінок
Добре підібраний фон допомагає користувачу краще сприймати інформацію. За допомогою фону можна виділити певні області сторінки і просто привернути увагу. Навіть якщо ви не хочете розміщати на задньому плані сторінки барвистий малюнок, завжди задавайте однотонний фон, що добре контрастує з текстом. У противному випадку браузер віддаленого користувача зафарбує фон у свій колір, що може істотно зіпсувати сторінку, зробивши деякі об'єкти погано помітними. Як фон можна вибрати будь-який графічний файл. При збереженні сторінки він буде перетворений у формат GIF чи JPEG. Якщо зображення не покриває сторінку цілком, то воно буде розмножене і покладене у вигляді однакових прямокутних плиток, що щільно стикаються одна з одною. Цей факт часто використовується для створення фону з вертикальними чи горизонтальними смугами багаторазовим повторенням широкого і низького чи високого і вузького зображення. Такий підхід дозволяє, з одного боку, сформувати привабливий фон, а з іншого боку – заощадити час завантаження фону сторінки.
Щоб змінити фон, виконайте такі дії:
1. Оберіть команду Format > Background (Формат > Фон).
2. У вікні діалогу, що відкрилося, встановіть прапорець Background Picture (Фоновый рисунок), як показано на рис. 4.34.

Рис. 4.34. Вибір фону
3. У розділі Formatting (Форматирование) клацніть на кнопці Browse (Обзор).
4. У вікні діалогу Select Background Pictures (Выбор рисунка фона) клацніть на кнопці Select a file on you computer (Файл с диска компьютера), розташованої праворуч від поля URL.
5. Розкрийте папку Microsoft Office\Office\Bitmaps\Styles, де Microsoft Office – це та папка, у яку був установлений пакет MS Office 2000.
6. Двічі клацніть на значку файлу acblends.gif.
7. У вікні діалогу Page Properties (Свойства страницы) розкрийте вкладку General (Основные свойства).
8. У поле Title (Заголовок) уведіть текст Труби від компанії Геркулес.
При завантаженні сторінки цей текст буде з'являтися в заголовку вікна браузера.
9. Клацніть на кнопці ОК. Тепер Web-сторінка буде виглядати так, як показано на рис. 4.35.

Рис. 4.35. Web-сторінка з малюнком і зміненим фоном
4.3.7. Використання панелей навігації
Панелі навігації – це особливі об'єкти FrontPage, що дозволяють автоматично додавати й обновляти посилання на сторінки, ієрархічно зв'язані з поточною. З вправ підрозділу 4.1.2 ви вже довідалися, як можна додавати і видаляти панелі навігації за допомогою команди Shared Borders (Общие границы). Тепер прийшов час навчитися набудовувати панелі навігації конкретних сторінок.
У лівій частині Web-сторінки Трубы (рис. 4.35) є місцезаповнювач з текстом: [Edit the properties for this Navigation Bar to display hyperlinks here] (Чтобы добавить сюда гиперссылки, настройте свойства панели навигации), що представляє собою неналаштовану панель навігації. Давайте вивчимо її властивості та настроїмо їх.
1. Клацніть на зазначеному місцезаповнювачі правою кнопкою миші й оберіть команду Navigation Bar Properties (Свойства панели навигации). Відкриється вікно діалогу, показане на рис. 4.36. Воно дає можливість указати, які гіперпосилання повинні з'являтися в панелі навігації.
Положення перемикача розділу Hyperlinks To Add To Page (Добавить на страницу следующие гиперссылки) дозволяють додавати такі групи гіперпосилань:
· Parent Level (Родительский уровень) – на сторінки, розташовані в навігаторі на рівень вище поточної;

Рис. 4.36. Параметри панелі навігації
· Same Level (Тот же уровень) – на сторінки того ж рівня підпорядкованості, зв'язані в навігаторі з однієї і тією же батьківською сторінкою;
· Back And Next (Назад и вперед) – на попередню і наступну сторінки тієї ж групи підпорядкованості, що і поточна;
· Child Level (Дочерний уровень) – посилання на дочірні сторінки щодо поточної;
· Top Level (Верхний уровень) – посилання на сторінки самого верхнього рівня ієрархії навігатора;
· Child Page Under Home (Дочерние относительно домашней) – посилання на сторінки другого рівня ієрархії навігатора.
Крім того, прапорці Home Page (Домашняя страница) і Parent Page (Родительская страница) дозволяють незалежно від положення перемикача поміщати в панель навігації посилання відповідно на домашню і батьківську Web-сторінки вузла.
2. Для сторінки Труби оберемо положення перемикача Back And Next (Вперед и назад).
3. Установіть прапорці Home Page (Домашняя страница) і Parent Page (Родительская страница).
4. Клацніть на кнопці ОК.
5. Прокрутіть Web-сторінку вниз. Ви побачите в її нижній частині ще одну панель навігації з текстовими посиланнями.
6. Виділіть цю панель і, щоб відкрити вікно параметрів панелі, натисніть клавіші Alt+Enter.
7. Оберіть положення перемикача Same Level (Тот же уровень).
8. Установіть прапорці Home Page (Домашняя страница) і Parent Page (Родительская страница).
9. Клацніть на кнопці ОК. Тепер посилання панелей будуть виглядати так, як показано на рис. 4.37.

Рис. 4.37. Панелі навігації
Примітка. Завжди поміщайте в нижню частину сторінки гіперпосилання навігації в текстовому форматі. Вони дозволять працювати тим користувачам, браузери яких не здатні завантажувати зображення.
10. По черзі обираючи інші сторінки (головна сторінка index.htm, сторінка новин news.htm та ін.), налаштуйте ліві та нижні панелі навігації (див. пп.1-9).
Дата добавления: 2014-11-13; просмотров: 340; Мы поможем в написании вашей работы!; Нарушение авторских прав |