
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Цветоделение изображения
Чтобы воспроизвести или подготовить полноцветное изображение к печати с использованием четырёх основных цветов, изображение должно быть разделено на отдельные субтрактивные компоненты первичных цветов. Существуют различные способы цветоделения.
- Фотографическое цветоделение: полноцветное изображение преобразовывается при помощи большого фоторепродукционного аппарата в полутоновый негатив. Четыре полутоновых негатива (для голубого, пурпурного, жёлтого и чёрного основных полиграфических цветов) называется «цветоделением».
- Непрямое фотографическое цветоделение: исходное изображение разделяется на отдельные первичные цветовые компоненты и используется при изготовлении аналогичных печатных форм как при традиционной печати.
- Электронное цветоделение: изображение сканируется и преобразовывается в цифровой формат, затем импортируется в программное обеспечение редактирования изображений, с помощью которого цветоразделение можно произвести одним щелчком мыши.
Цветовоспроизведение в полиграфии основано на общих принципах синтеза цвета. Если на глаз действует смесь излучений, то реакции рецепторов на каждое из них складываются. Смешение окрашенных световых лучей дает луч нового цвета. Смесь красок имеет также иной цвет. Такой эффект получения нового цвета получил название синтез цвета.
Различают два основных вида синтеза цвета – аддитивный (смешение излучений, световых лучей) и субтрактивный синтез цвета (смешение вещественных сред, красок, растворов).
Аддитивный синтез цвета - воспроизведение цвета в результате оптического смешения излучений базовых цветов (красного, зелёного и синего - R, G, B). Используется при создании цветных изображений на экране в телевидении, в мониторах компьютеров издательских систем, возникает на отдельных участках растровых изображений оттиска (в светах изображения, где наложения разноцветных растровых элементов вследствие малых размеров менее вероятно) при автотипном синтезе цвета в полиграфии.
Субтрактивный синтез цвета - получение цвета в результате вычитания отдельных спектральных составляющих из белого света. Такой синтез наблюдается при освещении белым светом, цветного оттиска. Свет падает на цветной участок; при этом часть его поглощается (вычитается) красочным слоем, а остальная часть отражаясь, в виде окрашенного потока попадает в глаз наблюдателя. Этот синтез используется в полиграфии при смешении окрашенных сред, например, красок вне машины, для получения нужных цветов или оттенков на участках изображения при наложении растровых элементов разных красок на оттиске (на участках цветного изображения, где растровые элементы разных красок перекрываются в офсетной и высокой способах печати). В способе традиционной глубокой печати синтез цвета на оттиске по всему изображению является субтрактивным.
Автотипный синтез цвета - воспроизведение цвета в полиграфии, при котором цветное полутоновое изображение формируется разноцветными растровыми элементами (точками или микроштрихами) с одинаковой светлотой(насыщенностью) отдельных печатных красок, но различных размеров и форм. При этом эффект полутонов сохраняется благодаря тому, что тёмные участки оригинала воспроизводятся более крупными растровыми элементами, а светлые - более мелкими. При наложении растровых элементов на оттиске в процессе печатания синтез цвета носит смешенный аддитивно - субтрактивный характер.
Законы синтеза цвета, которые сформулировал Г. Грассман в 1853 г., являются базой научной теории о синтезе цвета. Эти три закона определены как:
1. Законтрехмерности. Любой цвет однозначно выражается тремя цветами, если они линейно независимы (линейная независимость заключается в том, что нельзя получить никакой из указанных трех цветов сложением двух остальных).
2. Закон непрерывности. При непрерывном изменении излучения цвет изменяется также непрерывно (не существует такого цвета, к которому невозможно было бы подобрать бесконечно близкий).
3. Закон аддитивности. Цвет смеси излучений зависит только от их цветов, но не от спектрального состава.
Все три закона наглядно проявляются в процессе синтеза цветных полутоновых изображений на оттиске.
Известно, что трехкомпонентная теория зрения является теоретической базой цветного синтеза при многокрасочном репродуцировании цветных оригиналов средствами полиграфической технологии, где используют триаду цветных красок - желтая (ж), пурпурная (п), и голубая (г). Применение четвертой черной (ч) краски не противоречит принципу трехкрасочного воспроизведения цветов, так как черную краску теоретически и практически можно рассматривать как смесь трех цветных красок. Черная краска одновременно заменяет три цветные и вместе с тем увеличивает их общее количество за один краскопрогон в печатной машине.
В полиграфии при воспроизведении цветных оригиналов способами офсетной и высокой печати ввиду растрового построения многокрасочной репродукции имеет место синтез цветов, содержащий признаки как аддитивного, так и субтрактивного синтезов, где в создании цветовых оттенков на цветной репродукции участвуют 16 разноокрашенных растровых элементов - незапечатанная бумага, три одинарные (основные цветные печатные краски ж, п, г) и черная ч, три бинарные (парные) наложения трехцветных печатных красок - ж+п, ж+г, п+г, двойные наложения цветная + черная - ж+ч, п+ч, г+ч, тройные наложения основных печатных (цветные и черная - ж+п+ч, ж+г+ч, п+г+ч, ж+п+г) красок и их четырехкратное наложение друг на друга с участием черной ж+п+г+ч. Восемь из них образованы с участием черной краски. Как уже было подчеркнута этот синтез назван автотипным, а способы печати, в которых используется этот синтез цвета, определяют как способы автотипной печати. В традиционном способе глубокой печати синтез цвета на оттиске является классическим субтрактивным синтезом.
3. Характеристики шрифтов. Основные элементы букв. Форматы шрифтов.
Шрифт (нем. Schrift ← schreiben — писать) — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
Существует сложившаяся терминология, позволяющая охарактеризовать каждый конкретный шрифт по всем его параметрам.
1. Гарнитура шрифта (Type family) - совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов, т.е. совокупность начертаний, объединенных общим характером графического построения знаков и решением их элементов.
2. Начертание (Type face) - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов. Начертания шрифтов любой гарнитуры отличаются цветовой насыщенностью, пропорциями, контрастностью и наклоном знаков (светлое, полужирное, курсивное или наклонное, нормальное, узкое или широкое).
3. Насыщенность шрифта определяется изменением толщины основных и соединительных штрихов одноименных знаков в различных начертаниях. В рамке одной гарнитуры насыщенность может изменяться от сверхсветлой до сверхжирной (light - ultra bold).
4. Пропорции шрифта - показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры от сверхузких до сверхшироких.
5. 
 Контрастность - один из основных признаков шрифта, выраженный отношением толщины соединительных штрихов к толщине основных штрихов знаков. Эта характеристика изменяется от неконтрастных до сверхконтрастных шрифтов.
Контрастность - один из основных признаков шрифта, выраженный отношением толщины соединительных штрихов к толщине основных штрихов знаков. Эта характеристика изменяется от неконтрастных до сверхконтрастных шрифтов.
6. Кегель - величина шрифта в наборе, определяется в пунктах. Кегль - это величина площадки, на которой размещается знак.
7. Комплектность (полиграфический алфавит) - совокупность всех знаков, необходимых для набора текста: строчных, прописных, цифр, знаков препинания, спецзнаков и символов.
8. Существует еще такое понятие как удобочитаемость шрифта, но оно скорее носит субъективный характер и зависит не только от характеристик самого шрифта, но и от условий его применения.
Основные элементы букв

1. Кегель - размер шрифта; определяется расстоянием между верхним и нижним выносными элементами. Здесь же учитываются и заплечики - небольшой зазор над верхним и под нижним выносными элементами
2. Засечка
3. Внутрибуквенный просвет - Внутренняя часть буквы, белое поле, частично или полностью находящееся между элементами буквы.
4. Верхний выносной элемент
5. Нижний выносной элемент
6. Базовая линия - воображаемая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных элементов. В строке символы текста стоят на базовой линии, а нижние выносные элементы текста «свисают» с нее.
Очко — «или славные тюремные годы…» в своём первозданном значении обозначает верхнюю торцевую часть головки литеры или печатающих элементов наборной формы. По факту, являлся зеркальным изображение символа. В наше время понятие «очко» обозначает рисунок символа вместе с пробельными элементами.
Межбуквенный просвет — отличается от кернинга тем, что равномерно увеличивает все апоршни в тексте, исторически это простой прямоугольный брусочек для обозначения пробелов. В современном наборе текста существует два основных типа пробельных элементов:
Интерлиньяж — расстояние между строками. Очень важный параметр для удобочитаемости текста. Разные формы шрифтов требуют для себя разного интерлиньяжа, поэтому универсальных значений здесь нет, как, в принципе, почти во всей типографике ☺. Но кое-какие правила есть, например, если интерлиньяж больше кегля, то можно чуть увеличить кернинг для улучшения читабельности.
Ещё есть шпация, которая формируется из кернинга и трекинга:
Кернинг — расстояние между буквами, в котором всё осложняется тем, что кернинг между одной парой букв и другой может различаться, и автоматика эту проблему решить не может. Если вы работаете с готовым шрифтом, то лучше этот параметр особо не трогать без 146% понимания работы кернинга. При работе с цифрами и кириллическими символами надо обращать особое внимание на кернинг. В принципе, это правило актуально для любых символов, имеющих вертикальные штрихи. Трекинг же это расстояние между буквами, которые часто употребляются вместе (например, приставки «роз/раз», «пре/при» и т.п.).
Лигатура — на одной кегельной площадке расположена два/три знака для избежание ситуаций, когда кернинг бессилен.
Кегль — размер высоты буквы, с учётом нижних и верхних выносных элементов, измеряется в типографских пунктах (фундаментальная относительная единица – кегельная шпация (em) (круглая)). Тут нужен небольшой исторический экскурс: в давние времена полоса набора текста складывалась из отдельных литер (металлические бруски с зеркальными формами текстовых символов), и именно высота литеры называлась кеглем. То есть, получается, что кегль — это вся высота буквы. Также, стандартные размеры кегля шрифта 6, 8, 10, 12, 16, 20, 24, 28, 36 и 46 тоже унаследованы от старой техники отливания в кеглях. В XVIII в. Француз Фирмен Дидо довёл до ума основы типометрической системы, которые в XIX в. приняли в слегка изменённом виде в Англии и Америке.
Но, что было то прошло, в наш век всеобщей компьютеризации все размеры задаются относительно абстрактного кегля. Допустим, что в контуре буквы «ч» габариты будут являться 0,45 x 0,41 em. При выводе этой буквы на устройство вывода все размеры будут масштабироваться пропорционально кеглю. Если буква «ч» выводится кеглем в 18 пунктов, то её габариты будут 18*0,45 и 18*0,41 = 8,1 и 7,38. Конечно, есть некая стандартизация: в большинстве компьютерных шрифтов, как и металлических, высота строчных букв варьируется примерно от 0,40 до 0,55 кегля, а рост прописных — от 0,65 до 0,72 кегля. Сейчас используются две системы типографский измерений, отличающихся размером пункта: система Дидо (1 пункт = 0,375 mm) и англо-американская (1 пункт = 0,352 mm). В России используется система Дидо, в Европе, к счастью для российских дизайнеров тоже. Но, к несчастью, в компьютерном наборе доминирует англо-американская система. Для простоты во многих программа вёрстки пункт определяется как 1/72 дюйма (0,3528 мм) 352,777 773 956 019 микрон. И да, спасибо Adobe за то, что приняли 1/72 дюйма как стандарт в своём программном обеспечении, а то бы мы до сих пор мучились с разными значениями пунктов Фурньё, Дидо, и ещё некоторыми.
Форматы шрифтов.
TrueType — шрифты векторные. Это означает, что они могут печататься в любом разрешении и любого размера. Поддержка TrueType включена в большинство современных ОС, что объясняет такую популярность данного формата. Он был разработан компанией Apple в конце 80-х гг ХХ ст.
Шрифты TrueType созданы на языке описания страниц TrueImage. Для построения шрифтовых знаков в TrueType применяются квадратичные сплайны. Они рисуются на экране быстрее, чем кривые Безье, применяемые для построения знаков в PostScript-шрифтах, однако при печати они дают менее точные кривые, чем кривые Безье.
Шрифты TrueType состоят из одного файла, используемого и для вывода на экран и для печати. Они спроектированы таким образом, чтобы одинаково четко выводиться на экран и печать при любом кегле. Файл шрифта TrueType имеет разрешение *.ttf.
Технология TrueType обеспечивает легкую хинтовку, что улучшает качство печати шрифтов на устройствах с низким разрешением и печать шрифтов малых кеглей. Хинты — это команды, встроенные в контурные шрифты и позволяющие печатать их с максимальным соответствием спроектированной форме символа. Так хинтовка улучшает вид мелкого текста, напечатанного на лазерном принтере с разрешением 300 dpi.
TrueType формат создан для хранения информации o контуре символа (векторное изображение). В отличие от растрового символа — векторный легко масштабируется. Но и у векторного способа хранения есть свои недостатки. Для того чтобы однозначно понимать (интерпретировать) записанную информацию, пользуются следующими правилами[3][4]:
• информация о линии контура хранится в виде точек
• прямая линия контура строится по двум точкам: начальной и конечной (Рисунок 1).
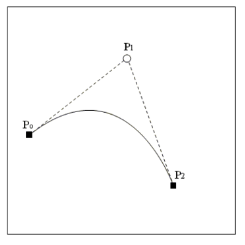
• элемент дуги строится методом Безье. Начало и конец кривой описываются точками, которые лежат на самой кривой. Остальные точки, не принадлежащие кривой служат для построения дуг (Рисунок 2).


Рисунок 1 Пример построения линии по двум точкам

PostScript шрифты — масштабируемые векторные шрифты, основанные на кривых Безье.
Самый распространенный из них — Type 1. Знаки в шрифтах Type 1 описываются с помощью кривых Безье, что позволяет более точно, чем TrueType передавать их форму на печати. Основанный на языке PostScript формат Type 1 более, чем TrueType совместим с программами Adobe, он не требует конвертации при печати на PostScript-устройствах и, как следствие, порождает меньше ошибок.
Данные этих шрифтов хранятся в нескольких файлах. В файле с расширением *.pfm хранятся данные метрик шрифта для Windows, в *.pfb — векторные данные шрифта для Windows, в *.inf — описательная информация. Также существуют файлы *.ofm — метрики для OS/2, *.atn -для Mac и *.afm — дополнитльный кроссплатформенный файл (может использоваться программами для UNIX или конвертироваться в *.pfm). Как видно, шрифты Type 1 могут использоваться различными ОС, но для этого необходимы дополнительные программы (как например Adobe Type Manager для Win или Extensis Suitcase для Mac).
OpenType — первый кроссплатформенный формат шрифта, он разработан совместно Adobe и Microsoft. Спецификации OpenType были выпущены в 1997 году, формат вобрал в себя все последние достижения в области шрифтовых технологий. Кроссплатформенность OpenType достигается за счет включения в один файл и Windows и Mac OS-версий данного шрифта. Таким образом, один и тот же файл шрифта будет работать на обеих платформах.
Шрифты OpenType бывают двух типов: основанные на языке TrueImage (т. е. содержащие TrueType шрифты для Макинтош и Windows) и базирующиеся на языке PostScript. Первые разрабатываются и распространяются Microsoft, они имеют расширение *.ttf. Второй тип разрабатывается Adobe, он может включать все типы шрифтов, основанные на PostScript, прежде всего Type 1 и Multiple Master. Этот тип OpenType имеет расширение*.otf.
Поскольку OpenType основан на Unicode, один файл шрифта может содержать до 65 тысяч знаков, что позволяет ему содержать дополнительно полные наборы символов из многих нелатинских алфавитов, лигатуры, а так же широкий спектр надстрочных, подстрочных, математических символов, буквиц, особые формы букв, другие специальные знаки. Кроме того, OpenType-шрифты могут нести расширенную управляющую информацию, а так же несколько вариантов начертания одного и того же шрифта, оптимизированные для печати и показа в различных размерах.
Шрифты OpenType обладают способностью эффективно сжиматься. Это в свою очередь облегчает их внедрение в другие файлы (полезно для PDF и Web). Благодаря Unicode у этого типа шрифтов улучшена типографика и кернинговые таблицы. Также файл шрифта может содержать несколько вариантов оптических размеров внутри одного семейства. При этом шрифты разных размеров основываются на разных наборах векторных контуров, что значительно улучшает отображение на экране и читабельность напечатаных символов малого кегля.
Чтобы использовать OpenType программы должны иметь специальную поддержку. Начиная с Windows 2000 идет встроенная поддержка шрифтов OpenType. В стандартном наборе для этой ОС идет OpenType версия шрифта Palatino.
С точки зрения PDF или PS Distiller шрифтов OpenType не существует. Они преобразуются в Type 1. При этом шрифты OpenType, содержащие векторы TrueType, могут неверно печататься на выводных устройствах с PS level 1.
4. Абсолютные и относительные единицы измерения в типографике.
Дата добавления: 2015-04-18; просмотров: 267; Мы поможем в написании вашей работы!; Нарушение авторских прав |