
КАТЕГОРИИ:
АстрономияБиологияГеографияДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРиторикаСоциологияСпортСтроительствоТехнологияФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Створення автоформи.
У головному вікні БД виділяємо потрібну таблицю і натискуємо на кнопку Новий об'єкт. У випадному меню вибираємо Автоформа (рис.2.1):

Рис.2.1.
У нас з'явитися така форма (рис.2.2):

У ній ми бачимо лише один запис. У лівому стовпці знаходяться назви полів, а в правому – значення. Для переміщення між записами служить спеціальна навігаційна панель, яка знаходиться в лівому нижньому кутку форми.
Призначення елементів навігаційної панелі:
1. Перейти до першого запису.
2. Перейти до попереднього запису.
3. Номер поточного запису.
4. Перейти до наступного запису.
5. Перейти до останнього запису.
6. Створити новий запис.
7. Загальна кількість записів.
У режимі конструктора вона виглядає так, як на рис 2.3. Форма, створена таким чином має обмежені можливостями для оформлення. Тому ми створюватимемо форму іншими способами.
2.2 Створення форми за допомогою команди Форми пункту меню Вставка (або кнопки Новий об'єкт на ПІ, рис.2.1)
Виділяємо вихідну таблицю, Вставка a Форма. З'явитися вікно (ри.2.4):

Рис.2.4
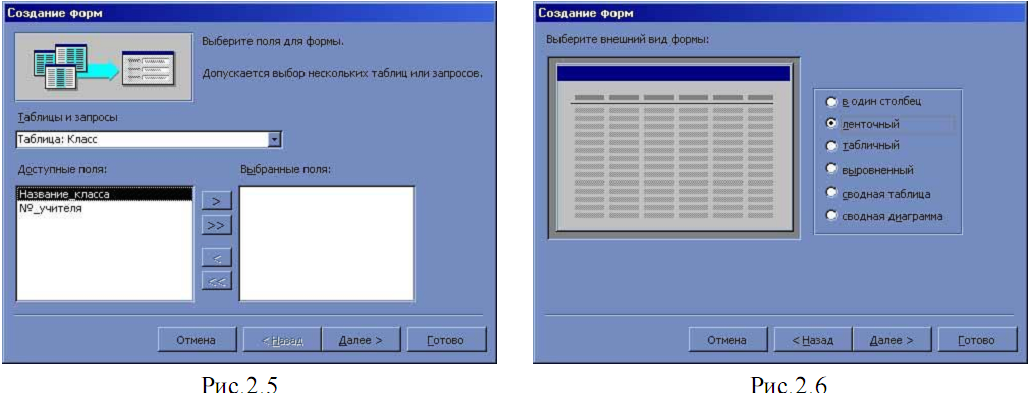
У цьому вікні, по-перше, можна вибрати створення автоформи п'яти різних видів, а по-друге, скористатися майстром форм. Ми вибираємо Майстер форм. У наступному вікні (рис.2.5) вибираємо поля з таблиці для розміщення їх на формі. Оскільки, ми заздалегідь виділили таблицю, по якій буде створена форма, те ім'я таблиці вже вибране в полі Таблиці і запити. Для розміщення на формі можна міняти

порядок дотримання полів. Вибір полів здійснюється за допомогою кнопок > (одне виділене поле) і >> (всі поля) Кнопками < або << можна повернути поля назад, якщо ви зробили помилку. Натискуємо Далі. У вікні (рис.2.6) вибираємо зовнішній вигляд форми.
У один стовпець означає, що на формі водночас знаходитиметься лише один запис. Таке представлення інформації з таблиці зручне, якщо запис містить багато полів і в таблиці все вони не видно на екрані.
Стрічковий вигляд виводить на екран стільки даних, скільки там може поміститися. Зручно використовувати для коротких записів, таких, як у нас в таблицях Клас або Викладає.
Табличний вигляд особливо нічим не відрізняється від самої таблиці, хіба що ми можемо додати заголовок до такої форми і поміняти колір тексту.
Вирівняний. При такому представленні даних кожне поле займає стільки місця, скільки йому треба. Запис може займати декілька рядків в екранній формі, і на одній сторінці форми може розташовуватися декілька записів.
Звідна таблиця і Звідна діаграма – будуються по декількох таблицях.
Для створення форми на основі таблиці Клас скористаємося стрічковим виглядом представлення даних. У наступному вікні (рис.2.6) вибираємо стиль оформлення.

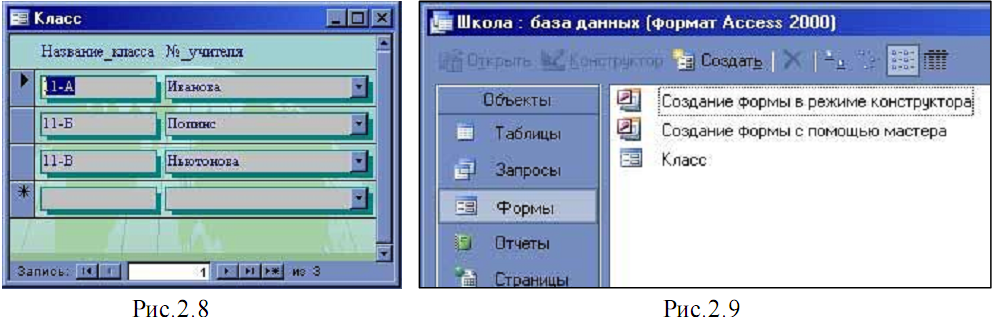
Далі (рис.2.7) можна задати інше ім'я для нашої форми, бо, яке там записується автоматично. Це вікно також пропонує або відкрити форму для перегляду і введення даних або відразу перейти у вікно конструктора для подальшого оформлення форми. Натискуватимемо кнопку Готово і отримаємо таку екранну форму (рис.2.8):

Цей об'єкт – екранна форма Клас СУБД ACCESS збереже вже у віконці Форми головного вікна БД (рис.2.9)
Тепер можна приступити до оформлення. Виділяємо форму Клас і натискаємо на кнопку Конструктор в головному вікні БД. Форма відкриється в режимі конструктора (рис.2.10):
| Панель елементів |

Рис.2.10
Коли ми знаходимося в режимі конструктора, на екрані з'являється додаткова панель – панель елементів. І в панелі інструментів з'являються додаткові кнопки (рис.2.11)
| Список полів |
| Властивості |
| Автоформат |

| Побудовник |
| Панель елементів |
| Програма |
Рис.2.11
Тепер приступимо до оформлення форми. Спершу розсунемо її границі. Потім виділимо за допомогою рамки виділення всі елементи і збільшимо в них шрифт, змінимо назву шрифту, можна поміняти колір. У заголовках полів можна поміняти текст. Наприклад, текст в полі Назву класу поміняємо на Клас, №_вчителя – на Вчитель. Після клацання на елементі форми, довкола нього з'являється рамка з маркерами виділення. У лівому верхньому кутку цей маркер більше інших. Якщо підвести покажчик миші до нього, то він набере вигляду руки з вказівним пальцем або розгорнутої долоньки. Якщо покажчик миші має вигляд розгорнутої долоньки, то пересувається одночасно і назва поля і значення, якщо покажчик миші у вигляді «вказуючого перста», то пересувати можна кожен елемент окремо. Розмір рамки виділення міняється стандартним чином – протягуванням за маркери виділення.
Для того, щоб помістити на форму заголовок, розтягнемо область заголовка – вхопимося за сірий прямокутник зліва від смуги Область даних, коли покажчик миші набере вигляду двонаправленої стрілки, опустимо цю смугу на потрібну відстань. Заголовки полів теж перемістимо нижче. У верхній частині, що звільнилася, розмістимо заголовок. У панелі елементів натискуватимемо на копку Напис (Аа) і розтягнемо обмежуючий прямокутник для цього напису у верхній частині форми. Тепер можна вводити текст. Параметри форматування тексту можна встановити, коли закінчили введення тексту і після клацання на рамці виділення.
Тепер додамо малюнок в нижню частину форми. У панелі елементів натискуватимемо на кнопку Малюнок і розтягнемо рамку виділення для області малюнка нижче за смугу Примітка форми. Як тільки відпустимо кнопку миші, то відкриється стандартне вікно WINDOWS, в якому вибираємо файл з потрібним малюнком. Якщо малюнок не вписався в рамку, то можна або підігнати її розміри під розмір малюнка (звичайно, якщо розміри форми дозволяють це зробити) або змінити властивості цього малюнка. Виділимо малюнок, натискуватимемо кнопку Властивості на ПІ і для властивості Установка розмірів вибираємо Вписати в рамку або За розміром рамки (мал. 2.12).
Після цих дій наша форма Клас в режимі Вигляд виглядатиме як на мал. 2.13.
Якщо вам захотілося поміняти стиль форми, то це можна зробити в режимі конструктора, натиснути на кнопку Автоформат і вибрати інший стиль оформлення. Але тут потрібно бути обережним – може знову змінитися розмір шрифту, місцерозташування елементів на формі і прийдеться знову їх настроювати.

2.3 Створення форм у вікні Форма головного вікна БД
Тут у нас є дві можливості: Створення форми в режимі конструктора і Створення форми за допомогою майстра. Створення нової форми в конструкторі – це досить трудомісткий процес, тому краще спочатку скористатися майстром, а потім в конструкторі внести зміни в оформлення форми.
На основі таблиці Вчителі створимо красиву форму в стовпець. Але спочатку внесемо ще деякі зміни до самої таблиці – додамо туди «фотографії» вчителів.
1. Перейдемо у вікно Таблиці головного вікна БД.
2. Відкриємо таблицю Вчителі в конструкторі.
3. Додамо поле Фото. Тип даних встановимо Поле об'єкту OLE (рис.2.14)
4. Перейдемо в режим введення даних.
5. Одночасно в графічному редакторові PAINT відкриємо картинку з «Фото» першого вчителя.
6. Виділимо цю картинку, скопіюємо її в буфер обміну, перейдемо в таблицю Вчителі та у полі Фото в першому рядку вставимо з буфера обміну картинку. У цій комірці з'явитися напис Точковий малюнок. Теоретично, можна вставляти малюнки будь-яких форматів, але надійніше СУБД ACCESS працює з малюнками у форматі *.bmp.

Рис.2.14
Для того, щоб потім в режимі форми ці малюнки виглядали більш-менш пристойно, потрібно встановити у них у всіх однаковий розмір по горизонталі або по вертикалі. Файли з малюнками теж бажано заготовити заздалегідь. Разом з демонстраційною БД додається папка foto з малюнками вчителів.
2.3.1 Створення форми Вчителі
Переходимо у вікно Форма. Вибираємо команду Створення форми за допомогою майстра. У наступному вікні вибираємо в списку Таблиці і запити таблицю Вчителі, і переносимо в праве вікно всі поля (рис.2.15). Зовнішній вигляд форми - У стовпець, стиль – будь-який. Відразу можна перейти в режим конструктора (рис.2.16)

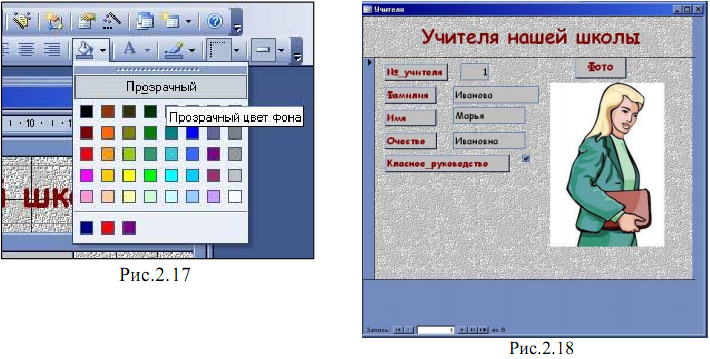
Оформимо красиво написи, зробимо заголовок. Для заголовку можна встановити прозорий фон (рис.2.17). Для області Фото теж встановлюємо прозорий фон. В цьому випадку, навіть якщо наші картинки будуть різного розміру, то на формі вони все одно виглядатимуть добре. У результаті форма Вчителі виглядатиме приблизно так, як на рис. 2.18. Для кожного вчителя з таблиці Вчителі демонструватиметься своє «фото».

Дата добавления: 2014-12-03; просмотров: 365; Мы поможем в написании вашей работы!; Нарушение авторских прав |